ウェブサイト用クイックスタートガイド
このガイドでは、ウェブサイト用のTealiumタグ管理ソリューションのインストールについて説明します。このインストールには2つのコンポーネントが必要です:ユニバーサルタグ(utag.js)とユニバーサルデータオブジェクト(utag_data)。これらのコンポーネントをサイトのすべてのページにインストールしてください。
インストール
ユニバーサルタグ
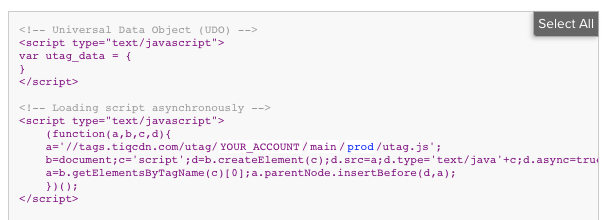
ユニバーサルタグは、utag.jsと呼ばれるJavaScriptファイルで、サイトのタグ管理構成をロードするために必要なコードが生成されています。
<!-- Tealium Universal Tag -->
<script type="text/javascript">
(function(a,b,c,d) {
a='//tags.tiqcdn.com/utag/ACCOUNT/PROFILE/ENVIRONMENT/utag.js';
b=document;c='script';d=b.createElement(c);d.src=a;
d.type='text/java'+c;d.async=true;
a=b.getElementsByTagName(c)[0];a.parentNode.insertBefore(d,a)})();
</script>
utag.jsのファイルパスはアカウントによって異なります。このガイドを通じて、プレースホルダー値ACCOUNT、PROFILE、ENVIRONMENTをあなたのアカウント、プロファイル、環境に置き換えてください。
例えば、あなたのアカウント名がyour-companyで、デフォルトのプロファイルmainを使用している場合、QAインスタンスへのファイルパスは以下のようになります:
//tags.tiqcdn.com/utag/your-company/main/qa/utag.js
ユニバーサルタグ(utag.js)のインストールについてもっと学ぶ。
コードの取得
アカウント名やプロファイル名がわからない場合は、Tealium管理者に尋ねるか、アカウントの権限システムに応じてプラットフォームからコードスニペットを取得できます:
プラットフォーム権限
プラットフォーム権限を使用しているアカウントの場合、iQタグ管理 > 環境管理にアクセスしてコードスニペットを取得します:
- クライアントサイドの管理メニューで環境管理をクリックします。環境管理ダイアログが表示されます。
- 使用しているウェブサイトの環境の編集アイコンをクリックします。環境の編集画面が表示されます。
- コードスニペットセクションでクリップボードにコピーをクリックしてコードスニペットを選択します。
- スクリプトコードの
a=行の場所を置き換えます。
詳細については、環境の管理を参照してください。
レガシー権限
レガシー権限を使用しているアカウントの場合、iQタグ管理 > コードセンターにアクセスしてコードスニペットを取得します:
- 管理メニューでコードセンターをクリックします。
コードセンターダイアログが表示されます。 - サイドパネルで環境を選択します。
- テキストボックスに表示されたコードを以下のいずれかの方法で選択します:
- コードをコピーします。
- サイトのオーサリングツールやバックエンドシステムにコードを貼り付けます。
詳細については、コードセンターを参照してください。
環境
適切なリリースサイクルをサポートするために、Dev、QA、Prodの3つの環境があります。この構成により、QAインスタンスのutag.jsを非本番環境にインストールし、Prodインスタンスをライブ本番サイトにインストールできます。これにより、Prodにリリースする前にQAで変更をテストできます。
環境パスは、ロードするユニバーサルタグのインスタンスを決定します。
- QA
//tags.tiqcdn.com/utag/ACCOUNT/PROFILE/qa/utag.js - Prod
//tags.tiqcdn.com/utag/ACCOUNT/PROFILE/prod/utag.js
詳細については、環境の管理を参照してください。
コードの配置
ユニバーサルタグのコードをサイトのすべてのページの開始<body>タグの直後に貼り付けます。この位置は最も多くのベンダーとの互換性が高く、訪問が次のページに移動する前にサードパーティのトラッキングが完了することを可能にします。
以下の例は、コードの配置を示しています:
<head>
...
</head>
<body>
<!-- Tealium Universal Tag -->
<script type="text/javascript">
(function(a,b,c,d) {
a='//tags.tiqcdn.com/utag/ACCOUNT/PROFILE/ENVIRONMENT/utag.js';
b=document;c='script';d=b.createElement(c);d.src=a;
d.type='text/java'+c;d.async=true;
a=b.getElementsByTagName(c)[0];a.parentNode.insertBefore(d,a)})();
</script>
...
</body>
操作の順序についてもっと学ぶことで、ユニバーサルタグがどのようにロードされるかを理解できます。| cart_add | ショッピングカートに商品を追加 |
| purchase | 購入を完了する |
| user_login | ユーザーログイン |
| social_share | ソーシャルサイトでリンクを共有する |
詳細はこちら:
ベストプラクティス
データレイヤーの実装と管理に関連するベストプラクティスには以下が含まれます:
変数命名規則
- 小文字、単数形、アンダースコアで区切られた変数名を使用する。
- ベンダー固有の命名を避ける意味のある変数名を使用する。
- ブール型変数名には
is_またはhas_を接頭辞として使用する。
データ値
- すべての変数に文字列値を使用する。
- ブール値には、
trueとfalseの代わりに文字列値"1"と"0"を使用する。 - 数値には、
1234.56の代わりに文字列値"1234.56"を使用する。 - 配列には、
["prodID1", "prodID2", "prodID3"]のようなカンマ区切りの文字列を使用する。
ページタイプ識別子
サイトのすべてのページには page_type という変数が含まれている必要があります。これは、ユーザーが閲覧しているページのタイプを判断し、ロードルール、拡張機能、データマッピングの構成に役立ちます。
サードパーティのデータレイヤーオブジェクト
既にサイトに実装されているデータレイヤーオブジェクト(W3Cデータオブジェクトや独自のカスタムオブジェクトなど)がある場合、利用可能なデータレイヤーコンバーターのいずれかを使用して、これらのオブジェクトをユニバーサルデータオブジェクト(UDO)utag_dataに変換します。
utag_dataをutag.jsの前に構成する
ページコードでは、ユニバーサルデータオブジェクトをユニバーサルタグの前に宣言する必要があります。これにより、ユニバーサルタグはロードルール、拡張機能、タグを評価するために必要なデータレイヤー変数をすべて持つことが保証されます。
データレイヤーのベストプラクティスについてもっと学ぶ。
テストと検証
インストールが正しく機能しているかを確認するために、以下のツールを使用します。
ユニバーサルタグデバッガー
ユニバーサルタグデバッガー(または “utag debugger”)は、サイトをナビゲートする際にリアルタイムでデータレイヤーとトラッキングコールを検証する簡単な方法を提供します。

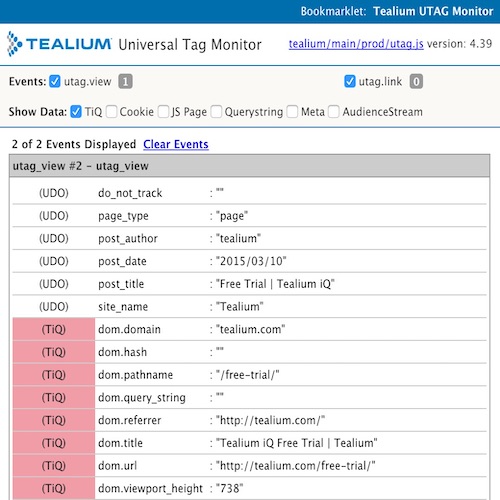
UTAG Monitor
ページ内イベントをトリガーするか、ナビゲートすると、utag.jsによって行われたトラッキングコールがツールに表示され、更新されます。
ユニバーサルタグデバッガーについてもっと学ぶ。
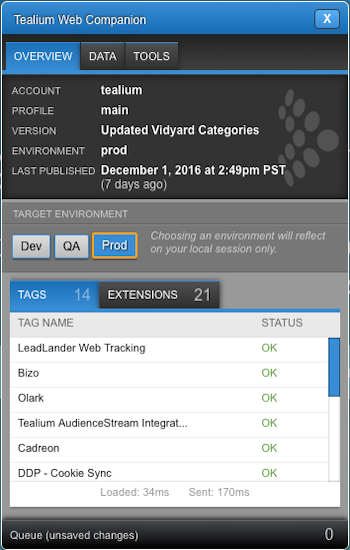
Web Companion
Web Companionは、タグ構成を確認し、サイト上のデータを検査し、新しい構成を素早く簡単に作成してテストすることができるブラウザツールです。このツールをすぐに起動することで、utag.jsライブラリがサイト上で適切にロードされていることを確認できます。

Web Companion
詳細はこちら:
ライブイベント
Tealium EventStreamでは、ライブイベント機能を使用して、リアルタイムで受信イベントを管理および検査します。データソースから送信されたイベントが受信されていることを確認します。
ライブイベントを使用するには、iQタグ管理構成にTealium Collectタグを追加する必要があります。
詳細はこちら:
最終更新日 :: 2025年November月7日