デバッグ
トラッキングコールのデバッグの基本を学びましょう。
関数utag.view()とutag.link()は、それぞれページビューとイベントを追跡するために使用されます。この記事では、これらの関数がどのように、いつ呼び出され、どのようなデータが処理されているかをデバッグする方法を示します。
デバッグモード
デバッグモードを有効にするには、ブラウザの開発者コンソールを開き、以下のコマンドを実行します:
document.cookie="utagdb=true";
このクッキーはデバッグモードをオンにし、コンソールに有用な出力を生成します。

デバッグモードが有効になると、トラッキングコールが発生したときにコンソールにログステートメントが表示されます。これらのステートメントをコンソール出力で探してみてください:
trigger: view
trigger: link
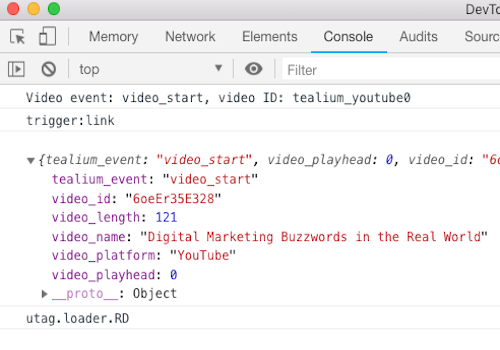
以下の例は、イベントが追跡された後のコンソールでの表示方法を示しています:

trigger:viewまたはtrigger:linkの後の行をクリックして、イベントデータオブジェクトを展開または折りたたみます。
ブレークポイント
より深いデバッグのために、utag.jsにブレークポイントを構成して、トラッキングコールが発生したときにコードを一時停止すると便利です。ブレークポイントを使用して、トラッキングデータオブジェクトを調査したり、コールがどこから発生したかを確認するためのスタックトレースを調査します。
Chrome DevToolsを使用してブレークポイントを構成する方法は以下の通りです:
- DevToolsを開き、Sourcesタブに移動し、ファイル
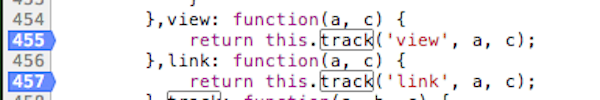
utag.jsを開きます。 return this.track(という行を見つけて、その行番号をクリックしてブレークポイントを構成します:

- メインウィンドウに戻り、トラッキングコールをトリガーするアクションを実行します。トラッキングコールが実行されると、コードはブレークポイントで一時停止します。
- 右パネルでWatchペインを展開し、**+**記号をクリックしてウォッチ式を追加します。
aと入力し、Enterをクリックしてこの変数のウォッチ式を追加します。 - パラメータ
aに含まれるオブジェクトを展開して、トラッキングコールに渡されたデータを表示します。このデータは、拡張機能、ロードルール、データマッピングで利用可能です。 - 右パネルでCall Stackペインを展開して、トラッキングコールがどこから発生したかを確認します。
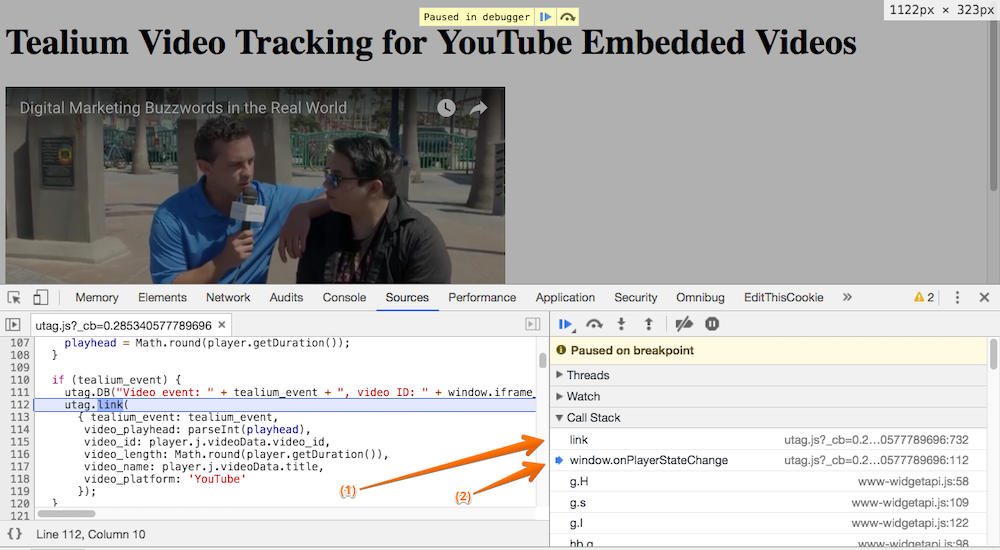
以下は、utag.link()コールの位置を探す例です:

この例は、utag.link()コールをデバッグするためにutag.jsに構成されたブレークポイントを示しています。項目(2)をクリックすると、ソースコード内で行われるutag.link()コールが表示されます。
これで、以下の3つのことをデバッグすることができました:
- ブレークポイントがヒットしたか?もしヒットしたなら、その関数は正しくトリガーされるように構成されています。
- ブレークポイントがヒットしたので、
utag.view()またはutag.link()が呼び出されたときにどのようなデータが送信されたかを確認することができました。 utag.view()またはutag.link()コールの実際の構成を確認することができました。
これは、特定のイベントがトリガーされたときに正しいデータが渡されない場合に役立ちます。関数で送信されるデータが間違っている可能性があります。
詳細については、Chrome DevTools: JavaScript debuggingを参照してください。
コンソール出力
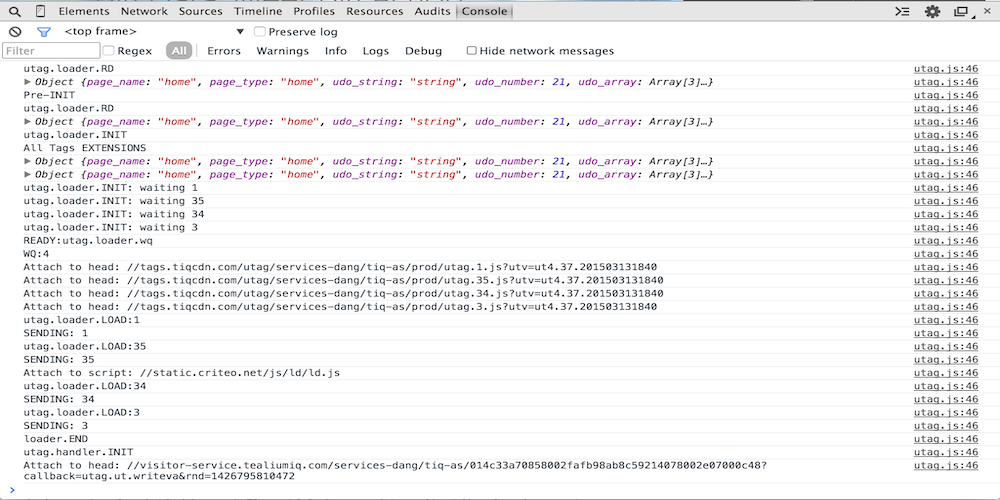
以下の表は、コンソールに表示される重要なデバッグステートメントの一部を説明しています。あなたのサイトのデバッグ出力は、utag.jsのバージョンや特定の構成により、若干異なる場合があります。
| デバッグステートメント | 説明 |
|---|---|
Pre-INIT |
Pre Loaderにスコープされた拡張機能が実行されます。 |
PINIT |
Before Load Rulesにスコープされた拡張機能が実行され、ロードルールが評価され、タグがロードされます。 |
utag.loader.RD |
ページからデータレイヤー変数が読み取られます([data layer variable types](/ja/iq-tag-management/data-layer/data-layer-variables/を参照)。 |
utag.loader.INIT |
After Load Rulesにスコープされた拡張機能が実行され、タグがロードされます。 |
All Tags EXTENSIONS |
After Load Rulesにスコープされた拡張機能が実行されます。 |
utag.loader.INIT: waiting <UID> |
タグ(UID)がDOM Readyでロードされるように構成され、キューに追加されます。 |
READY:utag.cfg.readywait |
DOM Readyが発生し、PINITが実行されます。 |
READY:utag.cfg.wq |
DOM Readyが発生し、キューに入れられたタグが処理されます。 |
WQ: # |
DOM Readyを待つキューに入れられたタグの数。 |
Attach to head |
タグスクリプトがソースコードに追加されます。 |
utag.loader.LOAD <UID> |
タグ(UID)がページにロードされました。 |
Sending: <UID> |
タグ(UID)がベンダーへのコールをトリガーしています。 |
trigger:view |
utag.view()が呼び出されました。 |
trigger:link |
utag.link()が呼び出されました。 |
trigger:called before tags loaded |
タグがページにロードされる前にトラッキングコールが発生しました。トラッキングコールはキューに入れられ、タグのロード後に実行されます。 |
utag.handler.INIT |
キューに入れられたタグがトリガーされます。 |
最終更新日 :: 2024年November月8日