インストール
JavaScript(Web)用Tealiumのインストール方法を学ぶ。
インストール
ユニバーサルデータオブジェクト (utag_data)
ユニバーサルデータオブジェクト(UDO)は、utag_dataというJavaScriptオブジェクトで、ウェブページの動的データをTealiumタグに渡します。このオブジェクトのプロパティは、ビジネスに特有のプレーンでベンダーニュートラルな用語を使用して命名されます。
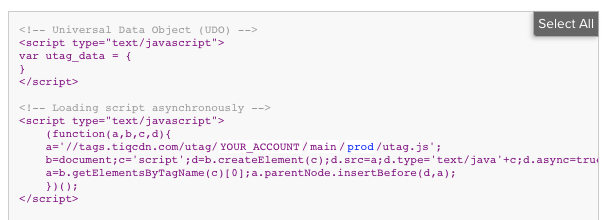
以下は、ユニバーサルタグ utag.js の読み込み 前 に utag_data を宣言する例です:
<!-- Tealium Universal Data Object -->
<script type="text/javascript">
var utag_data={
"page_type" : "section",
"site_section" : "men",
"page_name" : "Men's Fashion | Acme Inc.",
"country_code" : "US",
"currency_code" : "USD"};
</script>
詳細はこちら:
ユニバーサルタグ (utag.js)
ユニバーサルタグは、utag.jsと呼ばれる小さなJavaScriptコードで、サイトにサードパーティのタグを読み込むために必要なすべての生成コードを含んでいます。Tealium iQタグ管理がタグを発火させるために、次のコードをページに挿入します:
<!-- Tealium Universal Tag -->
<script type="text/javascript">
(function(a,b,c,d) {
a='//tags.tiqcdn.com/utag/ACCOUNT/PROFILE/ENVIRONMENT/utag.js';
b=document;c='script';d=b.createElement(c);d.src=a;
d.type='text/java'+c;d.async=true;
a=b.getElementsByTagName(c)[0];a.parentNode.insertBefore(d,a)})();
</script>
utag.jsファイルパスには以下の属性が含まれます:
| 属性 | 説明 | 例 |
|---|---|---|
account |
Tealiumアカウント名 | companyXYZ |
profile |
Tealiumプロファイル名 | main |
environment |
Tealium環境名 | prod |
例えば、prod環境でsampleプロファイルのexampleアカウントを使用する場合、スクリプトコードのa=行の場所を次のコードに置き換えます:
//tags.tiqcdn.com/utag/example/sample/prod/utag.js
utag.sync.jsについての詳細は、utag.sync.jsを参照してください。
コードの取得
アカウント名やプロファイル名がわからない場合は、Tealium管理者に尋ねるか、アカウントの権限システムに応じてプラットフォームからコードスニペットを取得できます:
プラットフォーム権限
プラットフォーム権限を使用するアカウントの場合、iQタグ管理 > 環境管理にアクセスしてコードスニペットを取得します:
- クライアント側の管理メニューで環境管理をクリックします。環境管理ダイアログが表示されます。
- 使用しているウェブサイトの環境の編集アイコンをクリックします。 環境編集画面が表示されます。
- コードスニペットセクションでクリップボードにコピーをクリックしてコードスニペットを選択します。
- スクリプトコードの
a=行の場所を置き換えます。
詳細は、環境の管理を参照してください。
レガシー権限
レガシー権限を使用するアカウントの場合、iQタグ管理 > コードセンターにアクセスしてコードスニペットを取得します:
- 管理メニューでコードセンターをクリックします。コードセンターダイアログが表示されます。
- サイドパネルで環境を選択します。
- テキストボックスに表示されたコードを次のいずれかの方法で選択します:
- コードをコピーします。
- サイトのオーサリングツールまたはバックエンドシステムにコードを貼り付けます。
詳細は、コードセンターを参照してください。
詳細は、環境の管理を参照してください。
コードの配置
ウェブサイトのすべてのページで、開始 <body> タグの直後にユニバーサルタグコードを貼り付けます。この位置は、最も多くのベンダーとの互換性を提供し、訪問が次のページに移動する前にサードパーティのトラッキングが完了することを可能にします。
次の例は、コードの配置を示しています:
<head>
<!-- code -->
</head>
<body>
<TEALIUM CODE SNIPPET GOES HERE>
<!-- code -->
</body>
ユニバーサルタグ utag.js の読み込み順序についての詳細は、操作の順序を参照してください。
インストールの検証
次のツールを使用して、utag.jsのインストールが正しく機能していることを確認します。
ユニバーサルタグ (utag) デバッガ
ユニバーサルタグデバッガ(または「utagデバッガ」)は、サイトをナビゲートする際にリアルタイムでデータレイヤーとトラッキングコールを検証する簡単な方法を提供します。Web Companionに似ていますが、utag.js内の各トラッキングイベントでキャプチャされたデータに焦点を当てています。

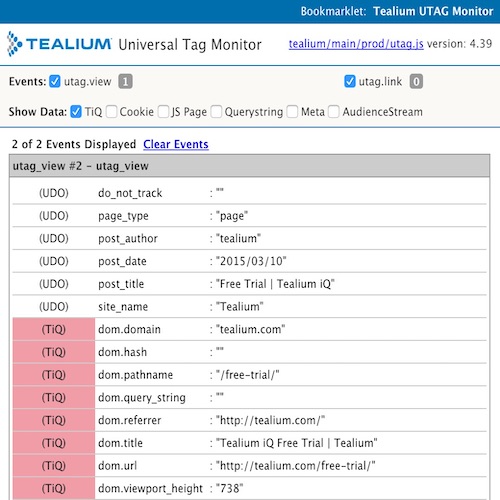
UTAG Monitor
utag.jsによって行われたトラッキングコールは、ページをナビゲートまたはページ内イベントをトリガーするとツールに表示され、更新されます。
ユニバーサルタグデバッガのインストールと使用方法について詳しく学びます。
Web Companion
Web Companionは、タグ構成を確認し、サイト上のデータを検査し、新しい構成を迅速かつ簡単に作成してテストするためのブラウザツールです。このツールをすぐに起動することで、utag.jsライブラリがサイト上で適切に読み込まれていることを確認できます。

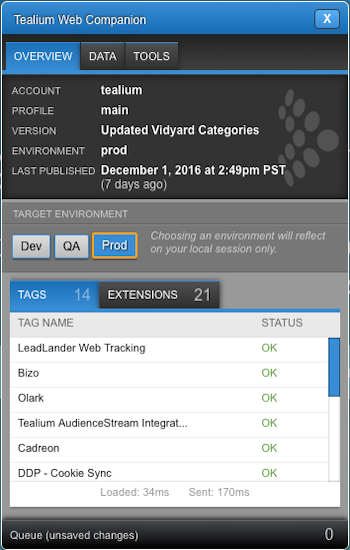
Web Companion
アカウント情報
このタブには、ページが実行されている現在のアカウント、プロファイル、バージョン、環境が表示されます。
ターゲット環境(デフォルトでは無効)
ページコードで検出された環境はオレンジ色でアウトラインが引かれ、現在表示されている環境は青でハイライトされます。環境を変更するには、読み込みたいターゲット環境をクリックし、ページを更新をクリックします。
- この機能を有効にするには、公開構成でWeb Companion構成をオンにする。
- 公開環境を切り替える他の方法について学びます。
タグ & 拡張タブ
このタブでは、どのタグが読み込まれ、リクエストが正常に送信されたかが表示されます。成功裏に完了した拡張も表示されます。
タイマー
各Tealium JavaScriptライブラリの読み込み時間と送信時間がタブの下部に表示されます。
変更の保存
プロファイルに適用された変更はブックマークレットの下部にキューされ、保存…ボタンをクリックするまでコミットされません。変更をコミットしたくない場合は、適切な変更の横にあるXボタンをクリックしてその変更をキューから削除することもできます。
Web Companionのインストールと使用方法について詳しく学びます。
最終更新日 :: 2025年September月11日