高度なJavaScriptコード拡張機能
高度なJavaScriptコード拡張機能を使用して、構文チェック、コード差分、GitHub統合、および公開ワークフローを保護するドラフトモードを備えたエンリッチメントされたエディタでJavaScript ES5コードを記述します。
前提条件
- utag v4.38以降。
utag.jsテンプレートを更新する方法については、ナレッジベースの記事最新バージョンのutag.jsへの更新のベストプラクティスを参照してください。 - この拡張機能を公開するには、JavaScript Draft Promotionのプロファイルレベルの権限が必要です。
これはJavaScriptコード拡張機能の高度なバージョンです。基本的なニーズについては、JavaScriptコード拡張機能を参照してください。
JavaScriptコード拡張機能の比較
次の表は、JavaScriptコード拡張機能と高度なJavaScriptコード拡張機能の主な違いを強調し、あなたのニーズに最適なものを選ぶのに役立ちます。
| 機能 | JavaScriptコード拡張機能 | 高度なJavaScriptコード拡張機能 |
|---|---|---|
| エディタ | 基本テキストエディタ | 構文チェックとコード差分を備えた高度なコードエディタ |
| 公開ワークフロー | 公開場所 | [ドラフトを承認して公開する] (#publish-workflow) |
| リモートコード統合 | Tealium API v3 | GitHubリポジトリへのリンク |
| 権限 | アカウントレベル | プロファイルレベル |
動作原理
JavaScriptコード拡張機能には、ドラフトと公開キューを使用する独自の公開ワークフローがあります。ドラフトはコードの進行中のバージョンであり、プロファイルを保存すると保存されますが、デフォルトでは公開ファイルには含まれません。公開キューを使用すると、ドラフトを公開用にマークでき、それによって読み取り専用になり、次回の対応する環境への公開に含まれます。
高度なJavaScriptコード拡張機能の公開ワークフローは、コードが準備が整うまで公開されないことを保証します。また、各環境に公開されたコードを確認し、ドラフトと環境間のコードを比較することもできます。
GitHubでJavaScriptコード拡張機能を使用する方法については、GitHubへのリンクについてを参照してください。
ドラフト
公開されたプロファイルに影響を与えることなく、コードの異なるバージョンを維持するためにドラフトを使用します。ドラフトは、環境を指定して公開の承認ワークフローを使用する場合にのみ公開されます。
ドラフトはJavaScriptコードの名前付きバージョンです。拡張機能の各インスタンスは最大20のドラフトを保持できます。ドラフトはプロファイルが保存されるたびに保存されますが、特定の環境の公開キューに明示的に追加された場合にのみ公開されます。これにより、コードを編集し、進行中の作業を保存することができます(たとえ不完全であっても)、公開環境に影響を与えることなく。

公開ワークフロー
高度なJavaScriptコード拡張機能には、公開されるコードをより安全かつ詳細に制御するための独自の公開ワークフローがあります。デフォルトではドラフトは公開されません。
ドラフトを公開キューに追加するには、JavaScript Draft Promotion permissionが必要です。

次のワークフローを使用します:
- 新しいドラフトを追加し、カスタムJavaScriptコードを記述します。プロファイルを保存すると、ドラフト内のコードが保存されますが、公開されません。この方法でコードの作業を続け、公開する準備が整うまで続けます。
- 公開する準備ができたら、一つ以上の公開環境でドラフトの公開を承認します。ドラフトは読み取り専用モード(ロックアイコンによって示されます)に入り、選択した環境への次の公開時に再び編集可能になりますが、ライブラリでは除外されます。ドラフトの隣のロックの色は、対応する環境の隣のアイコンの色と一致します。

- ドラフトが公開されると、ライブコードは対応する公開環境でのみレビュー可能です(読み取り専用モード)。公開環境で直接コードを編集することはできません。変更を加えるには、ドラフトを編集し、公開ワークフロープロセスを繰り返します。

コードエディタの機能
高度なJavaScriptコード拡張機能は、次の便利な機能を提供するインターフェースに組み込まれたAce Editorを使用しています:
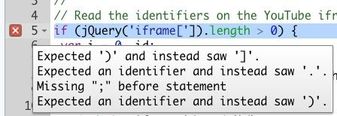
- 構文チェック
入力中に構文エラーや警告を表示します。マージンには、注意が必要な影響を受ける行を示すための便利なアイコンが表示されます。
- 構文ハイライト
JavaScriptの構文ハイライト。 - 自動インデントとアウトデント
入力時の自動インデント。tabキーとshift+tabキーのバインディングをサポートします。 - コード折りたたみ
コードのブロックを折りたたんで、気を散らすものを排除し、変更に集中します。

- フルスクリーンモード
コードエディタウィンドウをフルスクリーンモードに拡大して、大規模なコードプロジェクトに取り組みます。
コード実行
ドラフトが公開されると、コードはutagファイルのいずれかに追加されます(スコープに応じて)。コードはコードエディタに表示される通りに実行されますが、グローバル変数との競合を防ぐために次の無名関数でラップされます:
function(a, b)
{
// ここでJavaScriptコード拡張機能の内容が実行されます
}
関数に渡される2つのパラメータは:
a- イベントタイプ(“view"または"link"またはカスタム値)b-utag_dataへの参照で、b.VARIABLE_NAME="somevalue"としてUDO値を構成できます。
グローバル変数を上書きしないように、すべての変数参照のスコープを適切に構成してください。
拡張機能の使用
始める前に、拡張機能の動作方法について熟知してください。
拡張機能が追加されたら、以下に説明するようにドラフトを作成します。
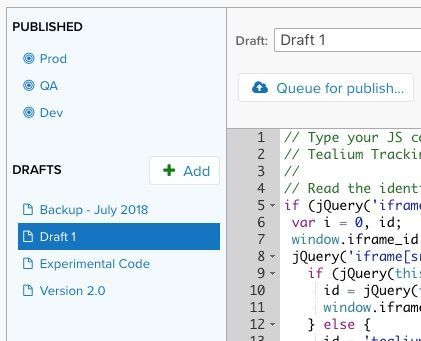
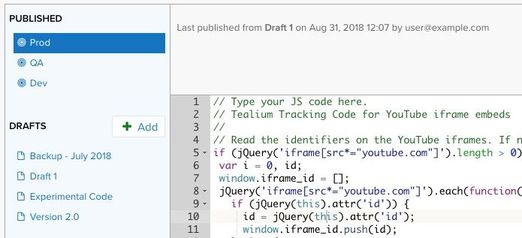
ドラフトの操作
ドラフトを使用して拡張機能にJavaScriptコードを追加します。
ドラフトを作成するには:
- サイドバーのドラフトの下で**+ 追加**をクリックします。
- テキストウィンドウにJavaScriptコードを入力または貼り付けます。
- 変更を保存してプロファイルを保存します。
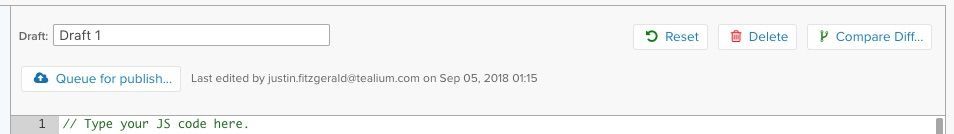
ドラフトを操作する際に利用可能な機能は次のとおりです:

- ドラフト名:ドラフトの名前を構成します。名前はサイドバーにアルファベット順に表示されます。
- リセット:最後にプロファイルを保存して以来、ドラフトに加えられたすべてのコード編集を元に戻します。
- 削除:ドラフトを削除します。元に戻すには、保存せずにプロファイルを更新します。
- 比較Diff:ドラフトを別のドラフトまたは公開環境と比較します。
- 公開キューに追加:一つ以上の公開環境でドラフトを公開するためにマークします。
下書きを公開する
下書きを公開するには2段階のプロセスが必要です。まず、拡張機能で下書きを公開環境の公開キューに追加する必要があります。次に、プロファイルをターゲット環境に公開します。
デフォルトでは、下書きは公開キューに明示的に追加されない限り、公開に含まれません。
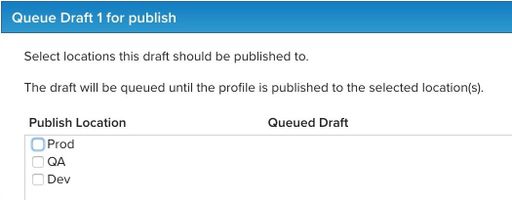
下書きを公開するには:
- サイドバーで公開する下書きを選択します。
- 公開キューに追加… をクリックします。
- 公開場所の横にあるチェックボックスを選択します。
- 続行をクリックします。
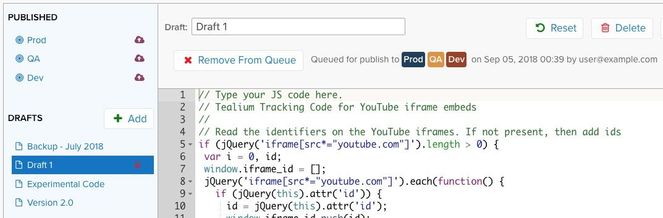
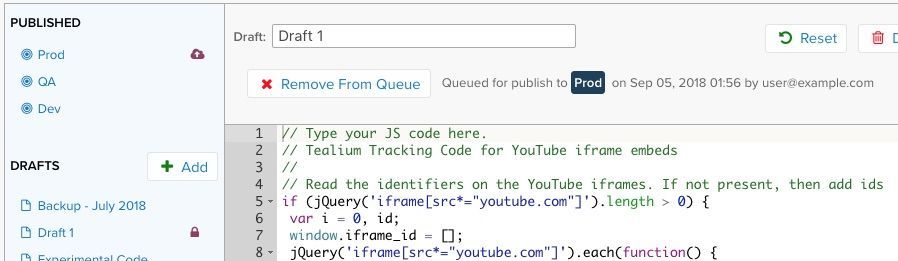
下書きは読み取り専用モードになり(鍵アイコンによって示されます)、キューに入れた公開環境がサイドバーと下書きの詳細に表示されます。

- プロファイルを保存して公開し、公開キューに合わせた公開ターゲットを選択します。
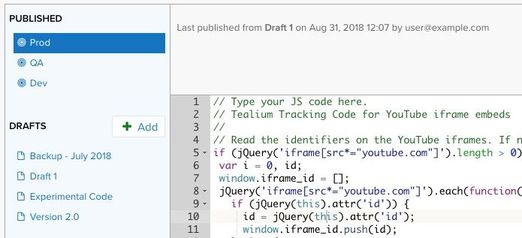
公開された下書きは、サイドバーの対応する公開環境でアクティブなコードとして表示されます。

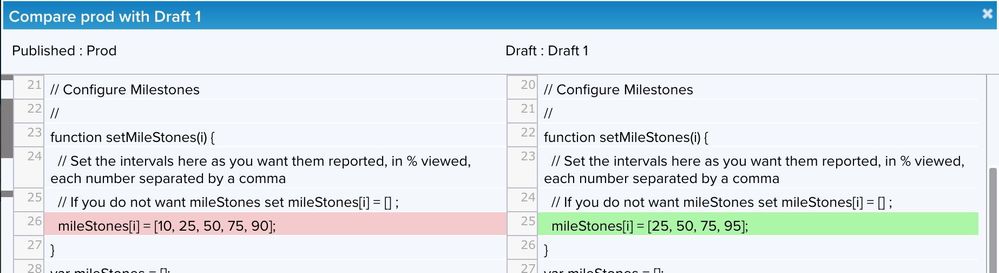
コードを比較する
下書きまたは公開環境を他の下書きまたは公開環境と比較します。比較ウィンドウには、異なる各行にハイライトされたコードのバージョンが並んで表示されます。例えば、ProdとQA、Draft 1とDraft 2、またはDraft 1とProdを比較します。

GitHubを使う
次のセクションでは、GitHubリポジトリのファイルを参照する方法について説明します。この機能を使用して、拡張機能で直接コードを書く代わりに行います。
GitHubのファイルを操作するには、GitHubアカウントをiQタグ管理アカウントにリンクする必要があります。詳細については、GitHubへのリンクを参照してください。
GitHubファイルを追加する
GitHubリポジトリからファイルを参照するには:
- JavaScript Code拡張の左パネルで、GitHub Filesの隣にある**+ 追加**をクリックします。
ファイルのURLを入力するように求められます。 - たとえば、
https://github.com/your_account/your_repository/blob/master/Tealium.jsのURLを入力します。 - ファイルを追加をクリックすると、コードが拡張機能で参照されます。
プライベートリポジトリ内のファイルにアクセスするには、リポジトリスコープが選択された個人アクセストークンを使用してGitHubアカウントをリンクする必要があります。
ファイルを下書きモードにコピーする
GitHubを通じて追加されたファイルは読み取り専用であり、編集することはできません。これらのファイルを編集するには、GitHubで直接編集するか、ファイルを下書きモードにコピーして下書きコピーを編集します。
ファイルを下書きモードにコピーして編集し、公開する前に保存するには、次の手順を使用します:
-
下書きモードにコピーするファイルを選択します。
-
下書きにコピーをクリックして、ファイルの内容を新しい下書きテンプレートにコピーします。
-
名前を入力してEnterを押します。 新しい名前を入力するか、同じ名前を保持します。
同じ名前を保持する場合、名前はファイル名と同じです。たとえば、GitHubのファイル名が
Tealium.jsの場合、最初のコピーはTealium.jsになります(その名前の下書きがまだ存在しない場合)。次のコピーはTealium.js-1,Tealium.js-2などと名付けられます。 -
コピーを開いて編集します。
-
保存をクリックします。
ファイルを同期する
参照されたファイルの新しいバージョンがある場合、ファイルを同期する必要があります。JavaScript Code拡張のビューを展開して、参照されたファイルを同期します。
公開が承認されたファイルを含むすべてのGitHubファイルは、拡張機能を開くと同期を試みます。
次の手順を使用して、公開が承認されたファイルを含むファイルを手動で同期します:
- 同期するファイルを選択します。
- ファイルを同期をクリックして、リポジトリから最新のファイルを取得します。
更新されたファイルは、ファイルが最新であることを示す緑のチェックマークとともに、時間と日付が表示されます。
GitHubのファイルを操作する場合、操作しているファイル名は常にインターフェースの上部に表示されます。完全なファイルパスを表示するには、ファイル名の上にマウスを置きます。
ファイルを公開キューに追加する
公開キューに追加されたファイルは同期できず、ファイル名の横にロックアイコンが表示されます。公開キューに追加されたファイルを同期しようとすると、新しいバージョンに同期できないことを示す警告アイコンが表示されます。
JavaScript Draft Extensionを使用する場合と同様に、ファイルを公開キューに追加するには、次の手順を使用します:
- 公開キューに追加するファイルを選択します。
- 公開の承認をクリックすると、ファイルの状態にタイムスタンプとユーザー名が表示され、ファイルが公開された環境が新しい行で表示されます。
ベストプラクティス
この拡張機能を最大限に活用し、一般的な間違いを避けるための次のヒントを使用してください:
<script>タグを省略する
コードを<script>タグで囲まないでください。エディターの内容は入力した通りに公開ファイルに含まれるため、余分なHTMLタグを追加すると公開ファイルの構文が壊れます。- UDOを参照する
utag_dataオブジェクトから変数を参照する場合、たとえばpage_nameのように、bオブジェクトをこのように使用します:b['page_name']。詳細については、bオブジェクトを参照してください。 - タグテンプレート変数を参照する
スコープされたタグのタグテンプレートで定義された変数を参照する場合、たとえばaccount_idのように、u['account_id']を使用します。 - 有用な下書き名を作成する
タグ管理プロファイルは共有作業環境ですので、自分や他のユーザーが識別できる意味のある名前を下書きに使用してください。 - コードにコメントを書く
将来の自分や他のユーザーがコードを理解し、維持する方法を理解するのに役立つ有用なコメントを書いてください。
トラブルシューティング
なぜエディターでコードを編集できないのですか?
エディターでコードを編集できない理由は次のとおりです:
- 下書きが公開キューに追加され、まだ公開されていない場合、下書きは読み取り専用になります。下書きを公開キューから削除するか、プロファイルを公開して、再び編集可能にします。
- 公開環境に表示されるコードは直接編集できません。これは公開コードの読み取り専用ビューだからです。
公開キューに追加ダイアログで公開環境を選択できないのはなぜですか?
JavaScript Code拡張機能を追加し、下書きを作成する権限があるかもしれませんが、下書きを公開環境に昇格させるための別の権限が必要です。この権限がない場合、公開キューに追加ダイアログの環境は選択できません。
アカウント管理者に確認して、JavaScript Draft Promotion permissionがあるかどうかを確認してください。
Pre Loaderのスコープを構成できないのはなぜですか?
条件が定義されている場合、Pre Loaderオプションは使用できなくなります。Pre Loaderスコープでは、データレイヤーがまだ準備されていないため、条件ロジックを評価するデータオブジェクトが存在しません。同様に、スコープがPre Loaderに構成されている場合、条件を追加オプションは無効になります。
Pre Loaderスコープで実行される拡張機能と、Before Load RulesスコープでRun Onceに構成された拡張機能の違いは何ですか?
どちらの場合も、拡張機能はロードルールが評価される前に一度実行されます。スコープ間の違いは次のとおりです:
- Pre Loaderスコープは条件をサポートしていません。
- Pre Loaderスコープの拡張機能はデータレイヤーが処理される前に実行され、データレイヤー
bオブジェクトにアクセスすることはできません(まだ存在しません)。 - Pre Loaderにスコープされた拡張機能のコードは匿名化関数でラップされず、エディターに表示される通りに実行されます。詳細については、Code Executionを参照してください。
最終更新日 :: 2025年September月11日