ホストされたデータレイヤー拡張
ホストされたデータレイヤー拡張は、ホストされたデータレイヤー機能の一部です。この拡張は、ページ上のデータレイヤーからどの変数を使用してホストされたデータレイヤーオブジェクトを取得するかを構成するために使用されます。
前提条件
要件
- ユニバーサルタグ (
utag.js) のバージョン4.43以上が必要です。詳細は 最新のutag.jsにアップグレードするを参照してください。 - ルックアップ変数 - ルックアップ変数は、ページ上のデータレイヤーと補足データを含むホストされたデータレイヤーオブジェクトとの間のリンクです。
ルックアップ変数の値は、ホストされたデータレイヤーオブジェクトの名前になります。
仕組み
このセクションでは、utag.jsがページ上でロードされる際に、ホストされたデータレイヤー拡張がどのように動作するかを説明します:
- ホストされたデータレイヤー拡張は早期に実行され、タイムアウト構成の指定値までの期間、
utag.jsを停止します。
停止中は、utag.jsはタグ、ロードルール、拡張を評価しません。 - 次に、ホストされたデータレイヤー拡張は、指定されたルックアップ変数のためにページ上のデータレイヤー (
utag_data) をスキャンします。 - ルックアップ変数が存在する場合、拡張はTealiumのサーバーに問い合わせて、ルックアップ値と同じ名前のホストされたデータレイヤーオブジェクトを検索します。
.jsファイルがTealiumのサーバー上に存在する場合、拡張は.jsファイルを取得します。
ルックアップは成功とみなされます。- ホストされたデータレイヤーオブジェクトがTealiumのサーバー上に見つかった場合、拡張はそのデータをページ上のデータレイヤーにマージします。
重複する変数は、マージ時に上書き構成の次の構成に従って処理されます:- マージ時に上書き: はい:ページ上のデータレイヤーの変数は、入力オブジェクトからの変数によって上書きされます。
- マージ時に上書き: いいえ:ページ上のデータレイヤーの変数は保持されます。
utag.jsは、マージが完了するかタイムアウトが発生するか、いずれか早い方が発生したときに操作を続行します。- ロードルールと拡張が評価され、タグがそれに応じて発火します。
構成
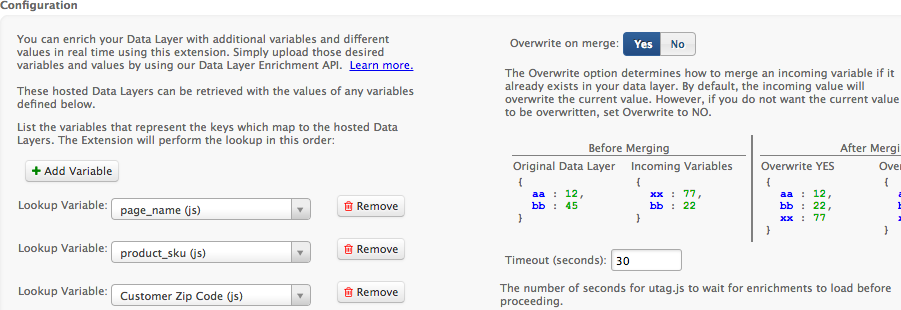
拡張を構成するには、以下の手順を使用します:
-
Extensions Marketplaceに移動し、Standardタブからホストされたデータレイヤー拡張を追加します。
詳細な手順については、拡張を追加する方法を参照してください。 -
Titleフィールドに、説明的なタイトルを入力します。
-
Scope and Executionフィールドはデフォルトで構成されており、拡張がロードルールの評価前にすべてのタグに対して実行できるようにします。
-
+Add Variableをクリックします。
-
ドロップダウンリストから適切な変数を選択します。
-
追加が完了するまでこれらの手順を繰り返します。
拡張は順序に従ってルックアップを実行します。以下の例の構成では、まず
page_nameが検索され、次にproduct_sku、最後にcustomer_zipが検索されます。
-
Overwrite on Merge構成はデフォルトでYesに構成されています。入力と受信者のデータレイヤーの両方にキーが存在する場合、デフォルトでは入力のキー値が既存のインスタンスを上書きします。既存のキー値インスタンスを保持することを希望する場合は、この構成をNOに切り替えます。
-
デフォルトのTimeout(秒)構成は30秒です。マージを完了するまでの推定時間に応じて、この構成を変更することができます。
-
完了したら、Save & Publishをクリックしてプロファイルを保存および公開します。
FAQ
ホストされたデータレイヤーオブジェクトが見つからない場合はどうなりますか?
ルックアップが失敗するのは2つの理由があります:ホストされたデータレイヤーオブジェクトの名前が間違って定義されているか、まったく定義されていないかのどちらかです。いずれの理由であっても、拡張は空のオブジェクトを受け取り、エンリッチメントはありません。
ページ上のデータレイヤーのルックアップ変数の値がTealiumにアップロードされたホストされたデータレイヤーオブジェクトの名前と一致することを確認してください。ホストされたデータレイヤーAPIを使用して、予想されるホストされたデータレイヤーオブジェクトがTealiumにアップロードされていることを確認してください。
ルックアップ変数がページ上のデータレイヤーにない場合はどうなりますか?
拡張はutag.jsの停止を解除し、通常通り実行します。ルックアップはありませんし、ページ上のデータレイヤーは変更されません。
以下の例は、マージ前後のデータレイヤーの見た目を示しています:
| Original Data | Incoming Variables |
|---|---|
{ "product_category" : "shoes" "product_sku" : "GEN-PRD-BLU" } |
{ "product_category" : "boots" "has_instore_pickup" : "1" } |
| After Merging: Overwrite YES | After Merging: Overwrite NO |
|---|---|
{ "product_category" : "boots" "product_sku" : "GEN-PRD-BLU" "has_instore_pickup" : "1" } |
{ "product_category" : "shoes" "product_sku" : "GEN-PRD-BLU" "has_instore_pickup" : "1" } |
APIコンポーネントなしでこの拡張を使用できますか?
いいえ。この拡張を使用する前にデータレイヤーオブジェクトをアップロードする必要があります。
拡張のスコープを変更できますか?
いいえ。スコープと実行のドロップダウンリストは、拡張がすべてのロードルールとタグが処理される前に自動的に実行できるように事前に定義されています。
この拡張はページの読み込みに影響しますか?
この拡張を実行すると、ホストされたデータレイヤーオブジェクトが返されるまでの操作が完了するまで、タグの発火がわずかに遅くなります。
ルックアップ変数を連鎖させることは可能ですか(例えば、ホストされたデータレイヤーオブジェクトからの変数をルックアップ変数として使用する)?
いいえ。ルックアップ変数は、拡張の開始時にページ上のデータレイヤーに存在しなければなりません。それらは前のルックアップ変数(ホストされたデータレイヤーオブジェクト)によって補充されることはありません。
イベントトラッキングやutag.view、utag.linkへの後続の呼び出し、またはシングルページアプリケーション環境でエンリッチメントは動作しますか?
いいえ。この拡張は、ページのロードごとに一度だけ実行するように設計されています。
この拡張はモバイルインストールで使用できますか?
はい。モバイル用のホストされたデータレイヤー機能については、ホストされたデータレイヤーを参照してください。
拡張が目標のデータレイヤーオブジェクトを見つけることができなかった場合はどうなりますか?
拡張は空のオブジェクトを受け取り、utag.jsは自動的に再開します。マージは発生しません。
この機能にはどのバージョンのutag.jsが必要ですか?
バージョン4.43以上を使用する必要があります。ホストされたデータレイヤー拡張は、最新バージョンのutag.jsに最適化されています。
最終更新日 :: 2024年November月6日