コードセンター
コードセンターは、ウェブサイトにユニバーサルタグ(utag.js)を追加するためのコードを取得する場所です。
コードセンター画面は、プラットフォーム権限を持つアカウントでは環境管理画面に置き換えられました。レガシー権限を使用するアカウントは引き続きコードセンター画面を使用します。
ウェブサイトにTealiumをインストールする詳細については、ウェブ用クイックスタートガイドを参照してください。
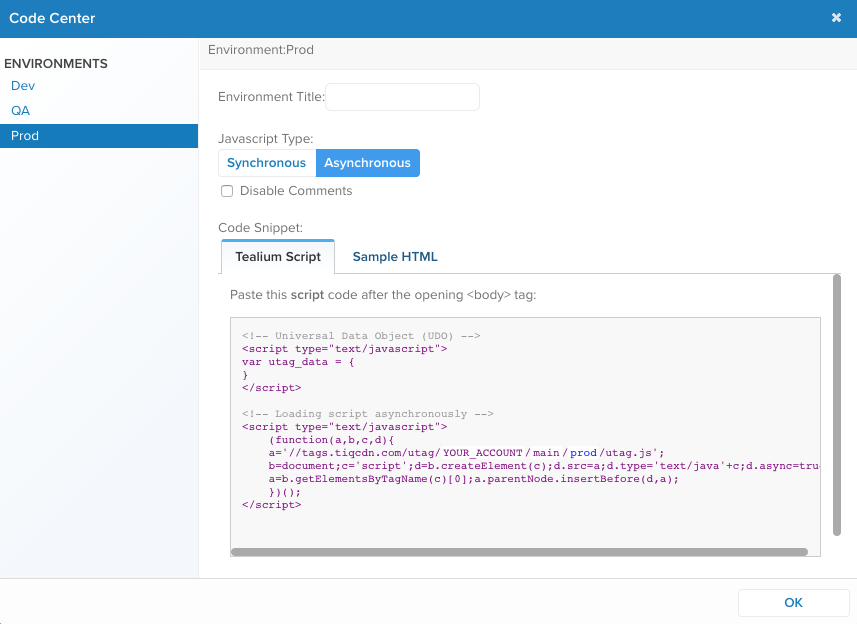
コードセンターへのアクセス
コードセンターの構成
以下の構成を調整して、表示されるコードスニペットをカスタマイズできます。
-
環境タイトル: 環境はデフォルトの3つの環境(Dev、QA、Prod)またはTealiumが公開する任意のカスタム環境のいずれかです。これらの環境のいずれかを選択します。異なる環境を選択すると
utag.jsパスの環境がどのように変わるかに注意してください。 デフォルトの環境のいずれかにカスタム名を入力します。この新しい名前はUI全体に表示されます。 -
JavaScriptタイプ: タグが同期的にロードされるか非同期的にロードされるかを決定します。デフォルトでは非同期が選択されており、ページのロードが速く、訪問の体験が向上するため、ベストプラクティスとして推奨されます。
-
コメントを無効にする: このボックスをチェックすると、コードスニペットからコメントが削除されます(推奨)。
コードスニペットの使用
Tealiumスクリプト
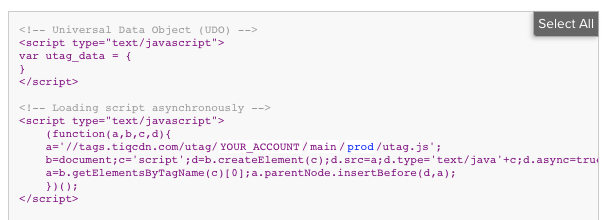
Tealiumスクリプトタブでは、選択に基づいてコードが表示されます。このコードには、ユニバーサルデータオブジェクト(utag_dataのサンプル)とユニバーサルタグコード(utag.js)が含まれています。ここに表示されるユニバーサルデータオブジェクトは、データレイヤーで定義された変数から生成されます。
コードセンターで見られるユニバーサルデータオブジェクトはプレースホルダーに過ぎません。実際の値で動的にそれを埋めてタグにデータを送信する必要があります。
コードスニペットをコピーするには、次の手順を実行します:
-
テキストボックスに表示されるコードを次のいずれかの方法で選択します:
-
コードをコピーします。
-
サイトの作成ツールやバックエンドシステムにコードを貼り付けます。
サンプルHTML
サンプルHTMLタブは、ウェブページにコードを追加した場合の見本を提供します。サンプルコードは、ベストプラクティスに従って、開始<body>タグの後に表示されます。
カスタム公開環境
カスタム公開環境は、使用するために有効にする必要がある機能です。
詳細については、カスタム公開環境を参照してください。
中国CDN
Tealiumは、中国ネットワーク内でファイルを提供するための別のCDNドメインを提供しています。
詳細については、中国ネットワークでユニバーサルタグをロードするを参照してください。
最終更新日 :: 2025年September月11日