操作の順序
この記事では、Universal Tag(utag.js)の操作の順序と、それがiQタグ管理の構成とどのように関連しているかについて説明します。
構成のロード順序の管理については、Load Order Managerを参照してください。
Webページの処理順序の理解
Universal Tag(utag.js)のロード方法を理解するためには、ブラウザがWebページをどのようにロードするかを知ることが重要です。以下に、utag.jsに関連する主要な概念を示します:
- リクエストとレスポンス
ブラウザはURLに位置するページをリクエストし、生のページコンテンツ(HTML)が返されます。 - ビルド
- ブラウザはHTMLドキュメントを上から下へと解析し始めます。画像、リンク、テキスト、Universal Tag(
utag.js)のようなスクリプトなど、出会ったさまざまな要素を処理する必要があります。 - ブラウザは、HTMLドキュメント自体をダウンロードしながら、出会ったこれらの要素をダウンロードし続けます。
- 同期スクリプトはブラウザを強制的に停止させ、スクリプトを解釈した後に続行します。utag.jsのような非同期スクリプトは、スクリプトがロードされている間にブラウザが処理を続行することを許可します。
- ブラウザがページのHTMLの構築が完了すると、通常は"DOM Ready"イベントと呼ばれます。
- ブラウザはHTMLドキュメントを上から下へと解析し始めます。画像、リンク、テキスト、Universal Tag(
- レンダリング
ブラウザはWebページ(DOM)を画面にレンダリングします。
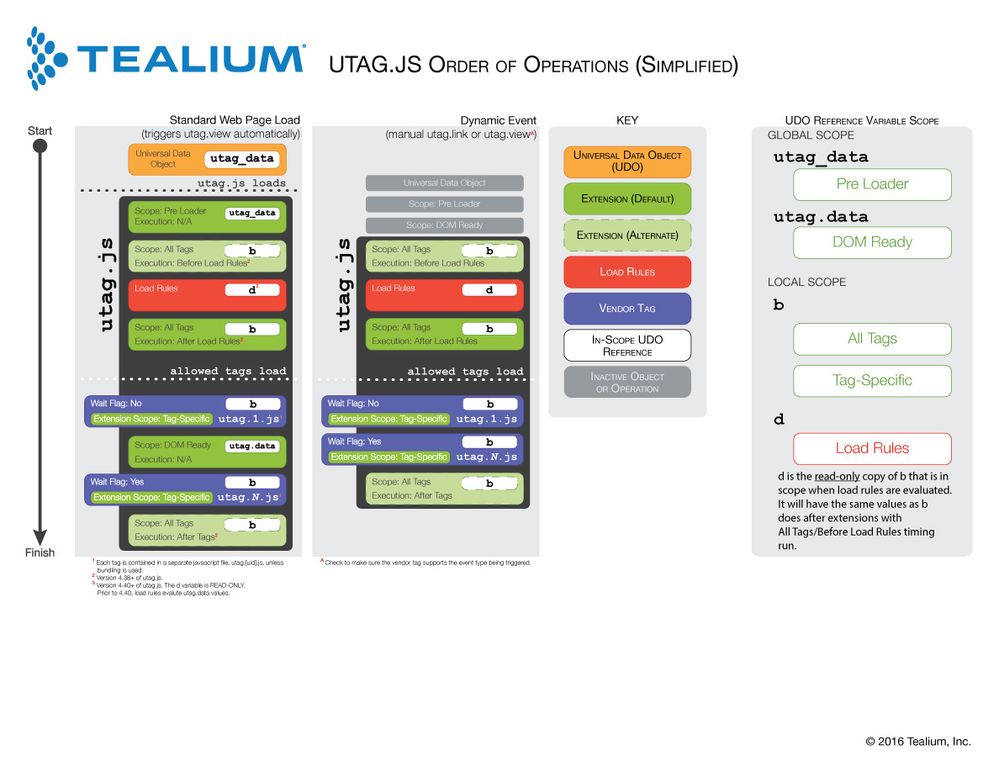
操作の順序の概要
デフォルトの操作の順序は以下の通りです:
- utag Sync(有効化されている場合)
- Pre Loader(拡張機能)
- プライバシー同意のプロンプト
- データレイヤーの処理
- Before Load Rules(拡張機能)
- ロードルールの処理
- After Load Rules(拡張機能)
- Prioritized Tags
- DOM Ready(タグと拡張機能)
- After Tags(拡張機能)
操作の順序の詳細
以下のセクションでは、Universal Tag(utag.js)の操作の順序をステップバイステップで概説し、データレイヤーの処理と拡張機能およびタグの実行方法を示します。
各スコープ内で、タグと拡張機能は、Load Order Managerに表示される順序で実行されます。
utag Sync(オプション)
utag Syncのスコープにある拡張機能は、utag.sync.jsファイルからロードされます。これらの拡張機能は、Pre Loaderにスコープされた拡張機能を含む他のすべてのものが処理される前に一度だけ実行されます。
utag.sync.jsの使用について詳しく学びましょう。
Pre loader
Pre Loaderにスコープされた拡張機能は、他のすべてが処理される前に実行されます。そのため、これらは後で実行されるutag.jsの他の部分(データレイヤー、他の拡張機能など)に依存していないことが重要です。
プライバシー同意のプロンプト(オプション)
Pre Loader拡張機能が完了した後、Consent Managerが有効化されている場合、同意のプロンプトが実行されます。
データレイヤーの処理
Pre Loader拡張機能が完了した後、Universal Tagが初期化され、データレイヤーが処理されます。このステップでは、Universal Data Object(utag_data)が、ファーストパーティクッキー、メタタグ、クエリストリングパラメータ、グローバルJavaScript変数など、Webページの残りの部分からのデータと組み合わされ、最終的なデータレイヤーオブジェクト、utag.dataを形成します。このオブジェクトからのデータは、iQ構成で使用できます。
Before load rules
データレイヤーオブジェクトが処理された後、Before Load Rulesにスコープされた拡張機能が実行されます。これらの拡張機能の影響は、すべてのタグとロードルールに影響を与えます。
ロードルールの処理
ロードルールは評価され、どのタグをロードするかを決定します。タグがDOM Readyイベントでロードするように構成されている場合、そのロードルールはその時点で現在のデータオブジェクト値を使用して再評価されます。
After load rules
ロードルールが評価された後、After Load Rulesにスコープされた拡張機能が実行されます。これらの拡張機能の影響は、すべてのタグに影響を与えます。
Prioritized tags
Tag TimingがPrioritizedに構成されているタグは、評価されたロードルールに基づいて実行されます。
tag timingについて詳しく学びましょう。
DOM ready(タグと拡張機能)
DOM Readyにスコープされたタグと拡張機能は、ブラウザがDOM Readyイベントを通知したときに実行されます。タグはutag.21.jsのような別のファイルとしてページにロードされ、ページパフォーマンスと訪問体験を最適化するために非同期でロードされます。DOM Ready拡張機能とタグの正確な順序は保証できません。
ページにロードされた各タグは、タグスコープの拡張機能を実行し、データマッピングを適用した後に発火します。
After tags
タグが実行された後、After Tagsにスコープされた拡張機能が実行されます。
シングルページアプリケーションについて
utag.view()を使用して画面ビューを手動でトラックする場合、各呼び出しでロードルールが再評価されます。utag.jsバージョン4.26以降。4.26以前のUniversal Tagのバージョンでは、utag.view()を呼び出すときにロードルールを再評価しません。
さらに、ロードルールの動作は、Universal Tagのバージョン4.26以降で利用可能なload_rules_at_waitという構成オプションを使用して制御できます。これはレガシーカスタマイズであり、実装する前にカスタマーサクセスマネージャーに連絡することをお勧めします。
Universal Tagの構成構成について詳しく学びましょう。
用語集
データマッピング
Tealium変数をベンダー変数にマッピングすると、データマッピングと呼ばれる接続が作成されます。データマッピングは、タグにどのデータを送信するかを構成する方法です。
DOM
DOMはDocument Object Modelの略です。DOMはWebページの階層的表現であり、その要素と対話する方法を提供します。
拡張スコープ
拡張スコープは、utag.jsの処理中に拡張機能が実行されるタイミングを示します。拡張機能は、Pre Loader、Before Load Rules、After Load Rules、特定のベンダータグ(タグスコープ)、またはDOM Readyイベントにスコープされることができます。
タグバンドリング
タグバンドリングは、utagファイルをフェッチするリクエストの数を減らす構成です。各タグ(utag.#.js)に対して個別のリクエストを行う代わりに、それらのファイルの内容が元のファイル、utag.jsに含まれ(バンドル)ます。
タグタイミング
Tag Timingは、タグが操作の順序でいつ発火するかを決定する高度なタグ構成です。オプションは:PrioritizedとDOM Readyです。
高度なタグ構成について詳しく学びましょう。
utag.view()
utag.view()関数は、ページビューイベントをトラックするために使用されます。utag.jsファイルがページにロードされると、この関数は自動的に呼び出され、初期ページロードをページビューイベントとしてトラックします。

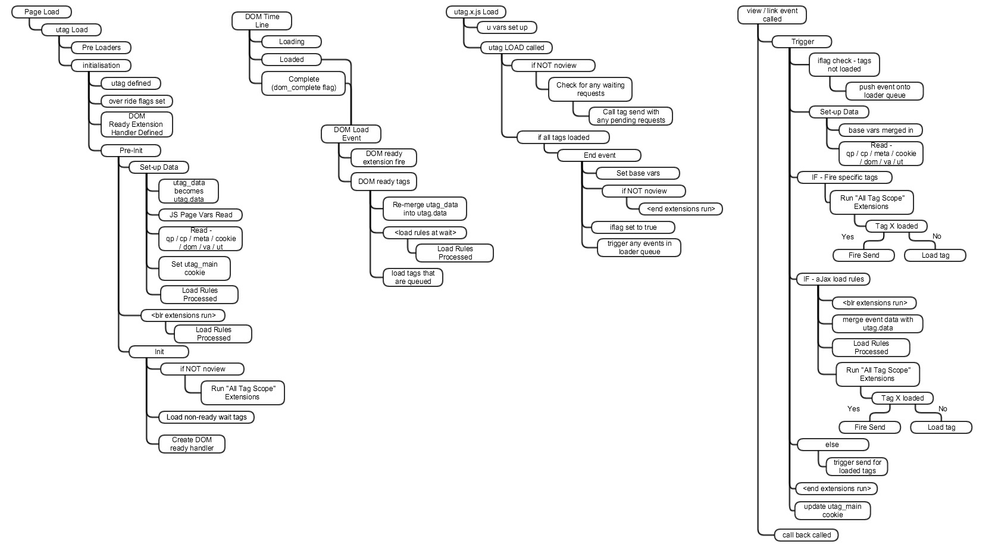
utag Waterfall - タグタイミング = “Prioritized”

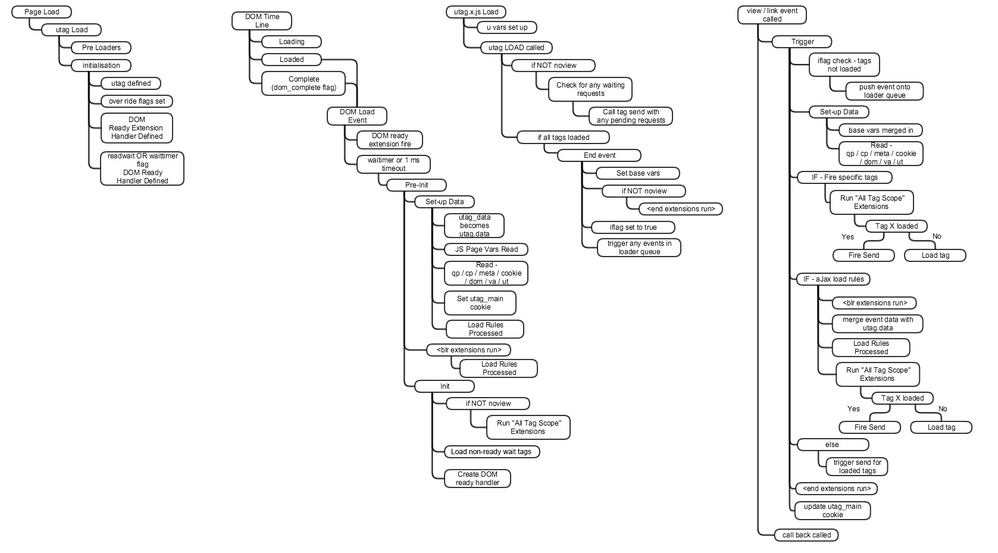
utag Waterfall - タグタイミング = “DOM Ready”

最終更新日 :: 2025年September月4日