高度なタグ構成
高度な構成は、タグがページ上でどのようにロードされ、いつ発火するかを制御します。
これらの構成を調整する前に、操作の順序をよく理解しておくことが重要です。
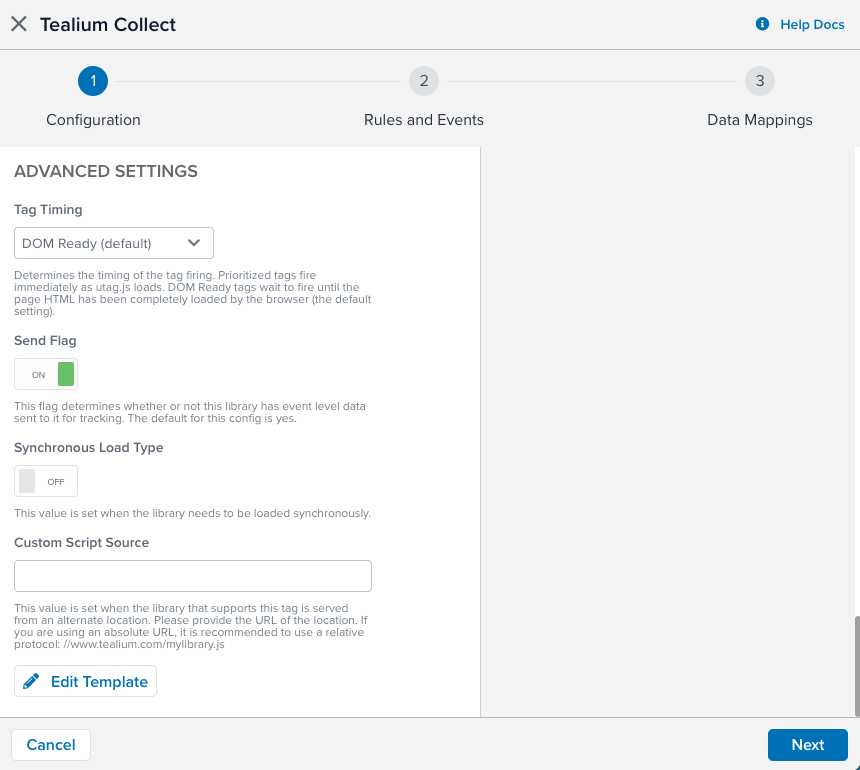
次の画像は、インターフェースに表示される高度な構成を示しています:

送信フラグ
送信フラグ構成は、タグがロード時にデータを送信するかどうかを決定します。デフォルト選択ははいです。いいえを選択した場合、タグは通常通りロードされますが、データは送信されません。
バンドルフラグ
バンドルフラグ構成は、タグ構成ファイルをutag.jsにバンドルするかどうかを決定します。デフォルト構成はいいえです。はいに構成すると、タグコードはutag.js内に公開され、対応するutag.#.jsファイルは公開されません。
すべてのページのロードルールを使用するタグは、公開構成ですべてのページでのタグロードのバンドルオプションが有効になっている場合、自動的にバンドルされます。
バンドルされたタグとすべてのページのロードルールを使用するタグのロード順序は、UIに表示される順序によって決まります。バンドルは生成されたファイル(utag.js)に影響します。
ベンダータグによって要求される追加のJavaScriptファイルは、別々にロードされます。
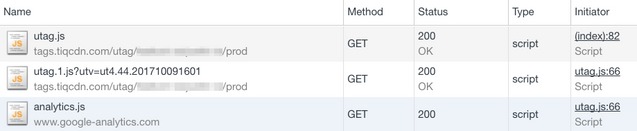
バンドル前のGoogle Analyticsのロード:

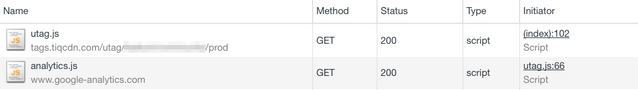
バンドル後のGoogle Analyticsのロード:

タグのタイミング
タグのタイミング構成は、タグがutag.jsファイルのロード時、またはブラウザがDOM Readyシグナルを送信する時にロードするかを決定します。デフォルト構成はDOM Readyです。
優先を選択すると、タグはDOM Readyシグナルを待たずにすぐにロードされます。DOMが完全に準備される前にタグをロードすると、必要なリソースが利用できない可能性があり、タグのパフォーマンスと機能に影響を与える可能性があります。
同期ロード
この構成は、タグが同期的にロードされるか非同期的にロードされるかを決定します。タグを同期的にロードするつもりなら、ページのソースコードにTealiumの同期utag.jsファイル参照を含める必要があります。デフォルト構成はいいえで、これはタグが非同期的にロードされることを意味します。非同期的にタグをロードすることをベストプラクティスとして推奨します。
カスタムスクリプトソース
この構成を使用すると、組み込みのタグテンプレートの代わりに外部のJavaScriptファイルを使用してタグをサポートできます。カスタムスクリプトソースフィールドに.jsファイルのURLを入力します。
URLからhttp:またはhttps:プロトコルを削除し、相対プロトコルを使用します。例://[www.example.com/js/mylibrary.js](http://www.tealium.com/mylibrary.js)
カスタムJavaScriptを使用してタグをサポートすると、このタグが完了するまで他のタグの実行をブロックするブロッキングタグになります。このタグは依然として非同期的にロードされますが、ブロッキングタグが完了するまで後続の非同期スクリプト(例えば、utag.10.js)はロードされません。タグをブロッキングタグにせずにカスタムJavaScriptをロードするには、Tealium Generic Tagを使用してロードします。
最終更新日 :: 2025年August月20日