Web Companion
Web Companionを使用すると、タグや拡張機能がWebページ上で正しくロードされているかを検査し、検証することができます。
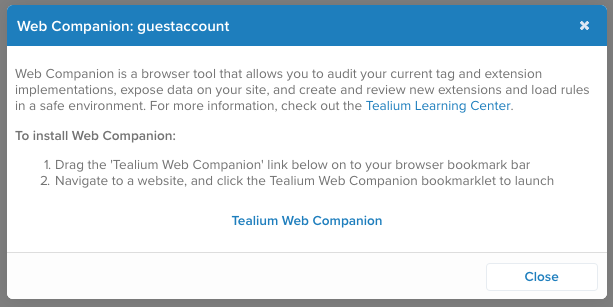
Web Companionのインストール
Web Companionは、iQタグ管理アカウントまたはTealium Toolsブラウザプラグインから直接インストールできます。
Tealium Toolsから
- Tealium Toolsブラウザプラグインをインストールします。
- ホームタブでWeb Companionをクリックします。
iQタグ管理を使用する
Web Companionをインストールするには、以下の手順を使用します:
- TiQコンソールの右上隅にあるあなたの名前をクリックします。
- アカウント管理構成の下で、ドロップダウンリストからWeb Companionを選択します。 ポップアップウィンドウが表示され、Web Companionのインストール方法が記載されます。
- メッセージボックスからTealium Web Companionリンクをブラウザのブックマークバーにドラッグします。

ブックマークレット
Web Companionをブックマークとしてインストールするには、次のコードを新しいブックマークのURLにコピーします:
javascript:(function()%7Bif(typeof%20__tealium_tagcompanion=='undefined')%7B__tealium_tagcompanion=document.createElement('SCRIPT');__tealium_tagcompanion.type='text/javascript';__tealium_tagcompanion.src='//tags.tiqcdn.com/utui//utui.tagcompanion.js?v='+Math.random();document.getElementsByTagName('head')[0].appendChild(__tealium_tagcompanion);}})();
Web Companionの起動
Web Companionを起動するには、Universal Tag (utag.js)がインストールされているサイトに移動し、ブラウザのブックマークバーにあるWeb Companionリンクをクリックするか、Tealium Toolsブラウザプラグインから開きます。

Web Companionの使用
Web Companionは、概要、データ、ツールの3つの画面(またはタブ)に整理されています。以下のセクションでは、各タブで利用可能な内容について説明します。
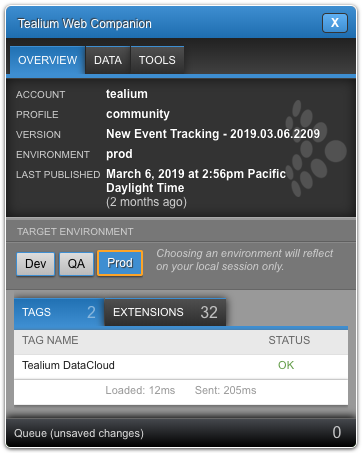
概要タブ
- アカウント情報
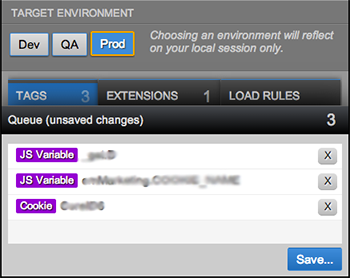
このタブには、ページが実行されている現在のアカウント、プロファイル、バージョン、環境が表示されます。 - ターゲット環境(デフォルトでは無効)
ページコードで検出された環境はオレンジ色で概説され、現在表示されている環境は青色で強調表示されます。環境を変更するには、ロードしたいターゲット環境をクリックし、ページを更新をクリックします。他の環境スイッチャー方法について学びましょう。
この機能を有効にするには、公開構成でWeb Companion構成をオンにします。
- タグ&拡張タブ
このタブでは、どのタグがロードされ、リクエストが正常に送信されたかが表示されます。成功裏に完了した拡張も表示されます。 - タイマー
タグのロード時間と送信時間が表示されます。- ロード済み -
utag.jsファイルをページにロードするまでの時間。 - 送信済み - ページ上のすべてのベンダータグをトリガーするまでの時間。
- ロード済み -
- キュー(未保存の変更)
Web Companionを使用してプロファイルに適用された変更はキューに入れられ、保存…ボタンをクリックするまでコミットされません。変更をコミットしたくない場合は、適切な変更の横にあるXをクリックしてその変更をキューから削除することもできます。

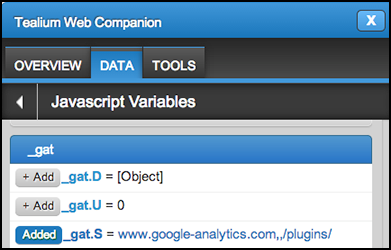
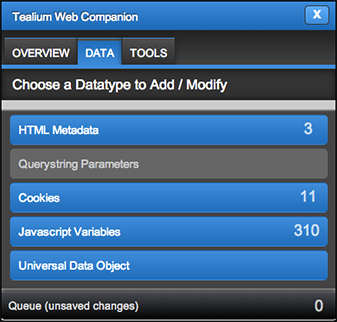
データタブ
データタブでは、ページ上の利用可能なデータ変数を簡単に探索できます。これらは追加ボタンを使用してアカウントのデータレイヤーに追加することができます。

次のタイプのデータを表示できます:
- HTMLメタデータ
Webページ、著者、タイトル、およびHTMLドキュメントの他のメタ要素に関する情報。 - クエリ文字列パラメータ
URLのクエリ文字列内に位置するパラメータの名前と値。 - クッキー
訪問とセッション情報を格納する小さなファイル。 - JavaScript変数
utag_data以外のJavaScriptページ変数。 - ユニバーサルデータオブジェクト
データレイヤーに変数を追加する
データレイヤーに変数を追加するには、次の手順を使用します:
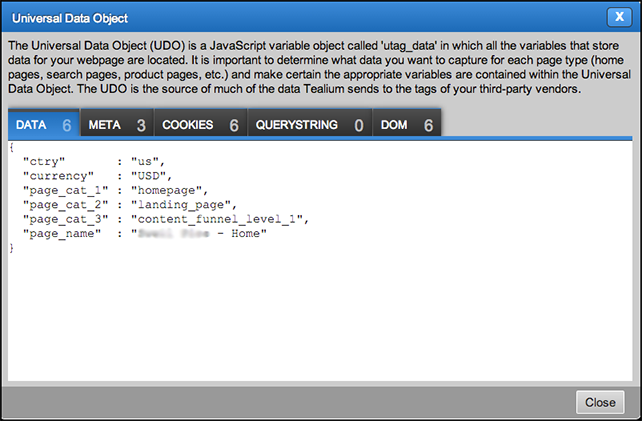
ユニバーサルデータオブジェクト
ユニバーサルデータオブジェクト(UDO)またはutag_dataビューは、ページ上で検出されたデータオブジェクトを表示します。詳細については、ウェブサイトのデータレイヤーの仕組みガイドを参照してください。

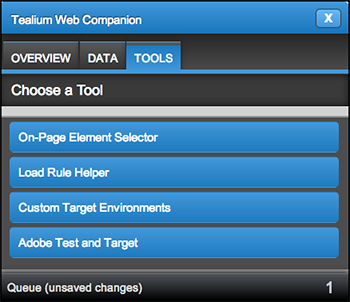
ツールタブ
ツールタブは、アカウントに構成を追加するのを容易にする便利な機能を提供します。
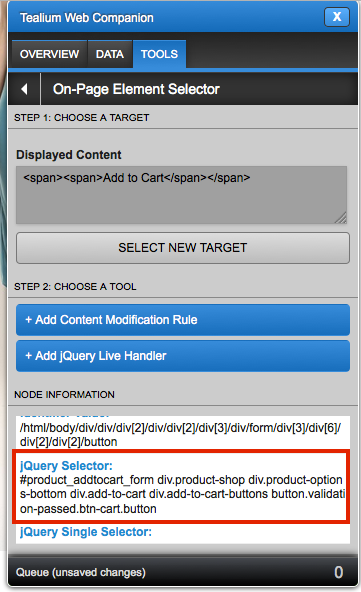
- オンページ要素セレクタ
このシンプルなポイントアンドクリックツールを使用して、イベントトラッキングまたはコンテンツ変更に使用するページ上の要素を選択します。 - ロードルールヘルパー
ターゲットにしたいページから直接ロードルール条件を作成します。現在のページに基づいてページ変数値が事前に入力されます。 - カスタムターゲット環境
デフォルトのDev、QA、Prod以外の環境に切り替えるためにこのツールを使用します。 - Adobe Test and Target
アカウント内のAdobe Targetタグの構成を支援するためにこのツールを使用します。
Web Companionを介してアカウントに追加された拡張機能またはロードルールは、iQタグ管理に戻ってそれらを有効にして公開するまでアクティブになりません。
オンページ要素セレクタ
Webページ上の要素を選択して、それに対してコンテンツ変更拡張機能またはjQuery Live Handler拡張機能を事前構成します。ターゲット要素を選択した後、拡張タイプを選択してキューに追加をクリックし、拡張機能をプロファイルに保存します。
関連するDOMノード情報も表示されます。

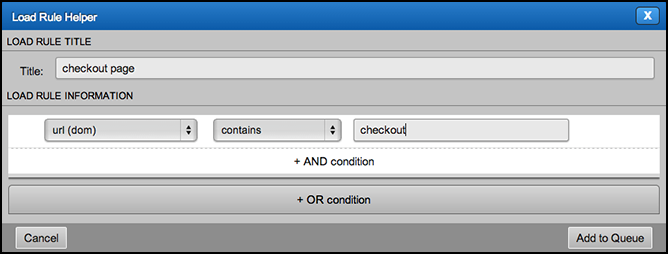
ロードルールヘルパー
新しいロードルールを作成して、タグがロードされる場所と瞬間を決定します。キューに追加をクリックして、ロードルールをプロファイルに保存します。

カスタムターゲット環境
3つのデフォルト環境(Dev、QA、Prod)の代わりにカスタム環境に公開します。ターゲット環境の名前をテキストボックスに入力して環境構成をクリックします。

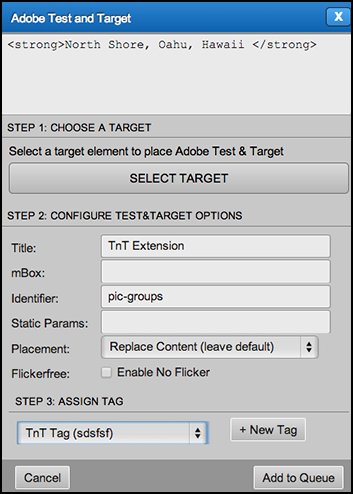
Adobe Test and Target
この拡張機能を追加して、ページ上で変更したいコンテンツを構成します。拡張機能を構成してキューに追加をクリックし、プロファイルに保存します。詳細については、Adobe Test and Target Extensionを参照してください。

最終更新日 :: 2025年November月7日