Charles Proxyを使用したエンリッチメントされたブラウザコンソールデバッグ
この記事では、Charles Proxyを使用してutag.DBからより高度な出力を取得する方法を示します。
Charles Proxyに書き換え構成を追加することで、utag.DBからの通常のエラーがブラウザレベルのコンソール警告として表示されます。これにより、エラー、警告、情報出力をフィルタリングする際にコンソールの警告フィルタを使用できます。
前提条件
- お使いのコンピュータにCharles Proxy Web Debugging Applicationがインストールされていること。
- ブラウザでutag.DB outputが有効になっていること。
XMLファイルから書き換えルールを作成する
-
以下のXMLをコンピュータのファイルとして保存します。
-
Charles Rewrite Settings (ツール > 書き換え)を開きます。
-
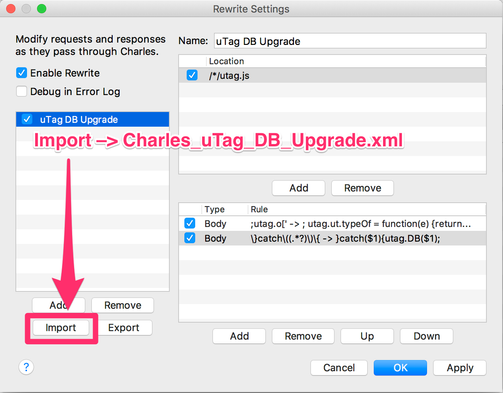
インポートをクリックします(下の画像を参照)。
-
ファイルを選択し、開くをクリックします。
-
Tealiumをロードしているブラウザウィンドウを更新します。これで、コンソールに警告の出力が表示されるようになります。下のサンプルを参照してください。
手動で書き換えルールを作成する
-
Charles Proxyを開きます。
-
メニューからツール > 書き換えに移動します。
-
ダイアログで、左側の追加ボタンをクリックして新しいセットを追加します。タイトルは
uTag DB Upgradeとします。 -
ロケーションセクションで、追加ボタンをクリックしてロケーションを追加します。
-
下記のコードをパステキストフィールドにコピー&ペーストします:
/*/utag.js -
他のフィールドは空白のままにし、OKをクリックします。
-
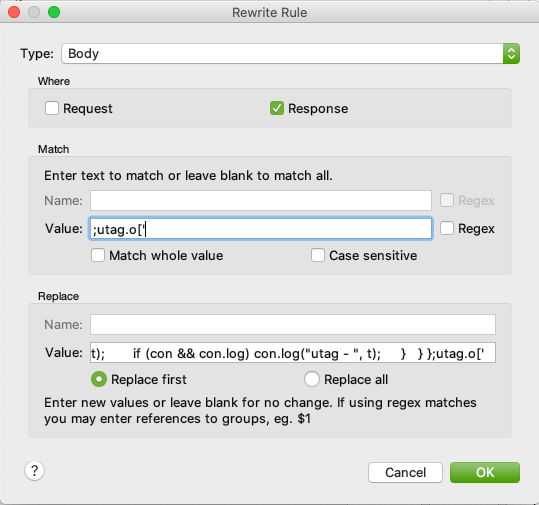
タイプ/アクションセクションで、追加ボタンをクリックして最初の書き換えルールを追加します。
- タイプドロップダウンでボディを選択します。
- 場所セクションで、レスポンスがチェックされていることを確認します。
- マッチと置換セクションで、下記のコードを対応するテキストフィールドにコピー&ペーストします。
マッチセクションの値フィールドに以下を配置します
置換セクションの値フィールドに以下を配置します:;utag.o['; utag.ut.typeOf = function(e) {return ({}).toString.call(e).match(/\s([a-zA-Z]+)/)[1].toLowerCase();}; utag.DB = function(a, b) { var t; if (utag.cfg.utagdb === false) { return; } else if (typeof utag.cfg.utagdb == "undefined") { utag.db_log = []; b = document.cookie + ''; utag.cfg.utagdb = ((b.indexOf('utagdb=true') >= 0) ? true : false); } if (utag.cfg.utagdb === true) { var con = window.console; if (utag.ut.typeOf(a) === "error") { utag.db_log.push(a); t = ""; if (a.stack && a.stack.split) { t = a.stack.split("\n")[1].replace(/^[\s\uFEFF\xA0]+|[\s\uFEFF\xA0]+$/g, '').replace(/^at\s/, ""); } if (con) { t = "utag - Error : " + t + " "+ a.message; if (con.warn) { con.warn(t); } else if (con.log){ con.log(t); } } } else { t = (utag.ut.typeOf(a) == "object") ? utag.handler.C(a) : a; utag.db_log.push(t); if (con && con.log) con.log("utag - ", t); } } };utag.o[' - 置換セクションで、最初に置換オプションが選択されていることを確認します。
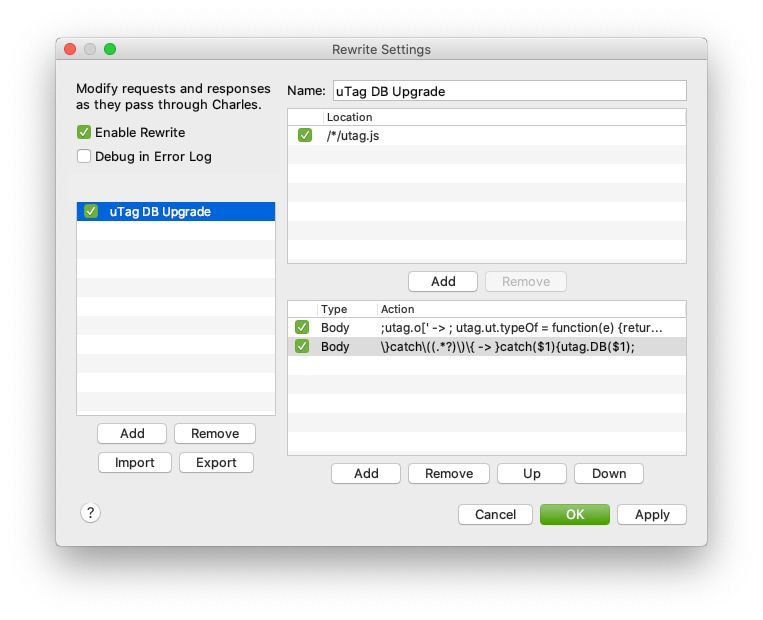
- あなたの書き換えルールは次のようになるはずです:

- ルールを保存するためにOKボタンをクリックします。
-
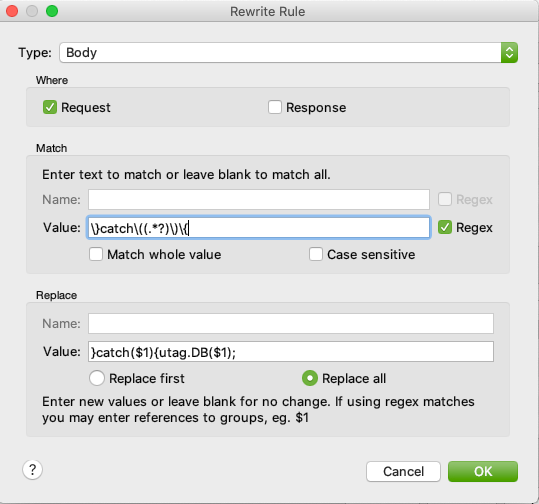
タイプ/アクションセクションで、追加ボタンをクリックして2つ目の書き換えルールを追加します。
- タイプドロップダウンでボディを選択します。
- 場所セクションで、リクエストがチェックされていることを確認します。
- マッチと置換セクションで、下記のコードを対応するテキストフィールドにコピー&ペーストします。
マッチセクションの値フィールドに以下を配置します
置換セクションの値フィールドに以下を配置します\}catch\((.*?)\)\{}catch($1){utag.DB($1); - マッチセクションで、正規表現ボックスがチェックされていることを確認します。
- 置換セクションで、最初に置換オプションが選択されていることを確認します。
- ルールを保存するためにOKボタンをクリックします。
- あなたの書き換えルールは次のようになるはずです:

-
書き換えを適用するために適用をクリックし、ダイアログを閉じるためにOKをクリックします。
-
Tealiumをロードしているブラウザウィンドウを更新します。これで、コンソールに警告の出力が表示されるようになります。下のサンプルを参照してください。
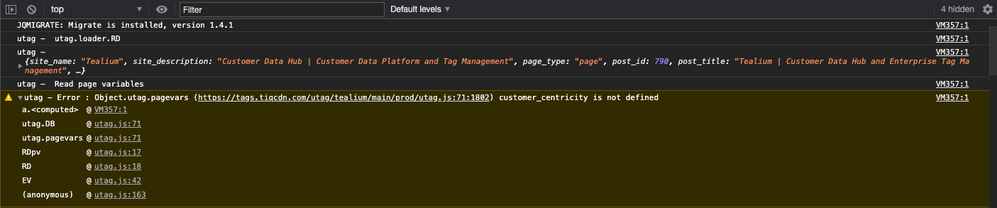
出力サンプル
以下は、Google Chrome DevToolsで表示されるエンリッチメントされた出力のサンプルです。情報出力として表示されるだけでなく、エラーが展開可能な警告として表示され、フィルタ入力ボックスの隣のドロップダウンで警告オプションを選択することでフィルタリングできます。

最終更新日 :: 2024年November月6日