タグの検証とトラブルシューティング
このガイドでは、Tealium iQに実装されたクライアントサイドのタグを検証する方法について説明します。タグが読み込まれ、データが送信されていることを確認するためのいくつかの方法をカバーします。
はじめに
ここで説明する検証方法は、Google Chromeをブラウザとして、ベンダー固有のプラグインを使用して行われます。
ベンダープラグイン
以下のプラグインをGoogle Chromeにダウンロードすることをおすすめします:
- Google Tag Assistant
- Google Analytics Debugger
- Facebook Pixel Helper
- Adobe Analytics Debugger
- Tealium Tools
Chrome Developer Tools
Chrome Dev Toolsのチュートリアルを受講して、インターフェースに慣れることをおすすめします:
Google Tag Assistantで検証する
以下のリンクは、人気のあるGoogleタグのパラメータについて説明しています:
- Google Analyticsパラメータチートシート
- Google Analytics Enhanced Ecommerceパラメータチートシート
- Google Adwordsリマーケティングパラメータ
- Google Adwordsリマーケティングの検証
- Google Tag Assistantの詳細
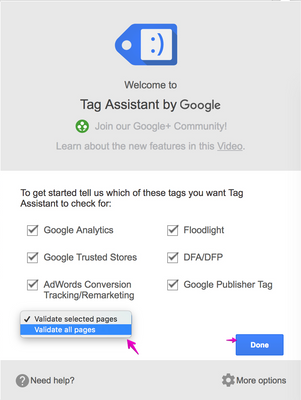
Google Tag Assistantを使用して検証する手順は以下の通りです:
-
プラグインをダウンロードした後、Tealiumのタグがインストールされているサイトを開き、Chromeウィンドウの右上隅にあるプラグインアイコンをクリックします。

-
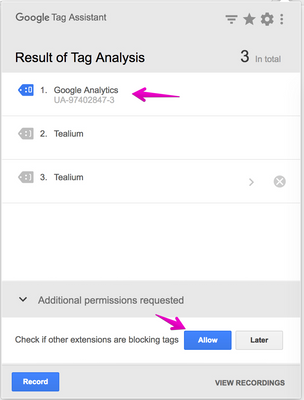
プラグインが他のプラグインによってGoogleのタグがブロックされていないかどうかをチェックするために、許可をクリックし、プラグインインターフェースに表示されるGoogleのタグをクリックして詳細を確認します。

-
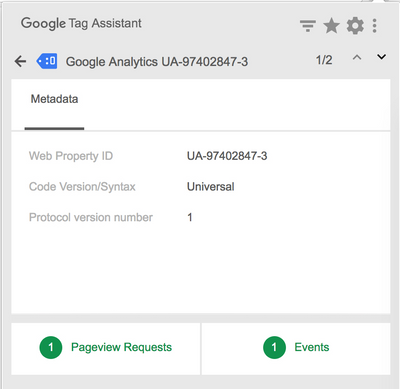
Google Analyticsの場合、ページビューリクエストまたはイベントをクリックします。 以下の例は、ページビューリクエストをクリックした場合の結果を示しています。

-
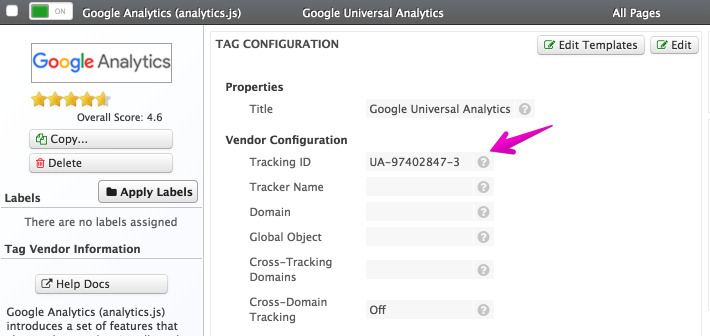
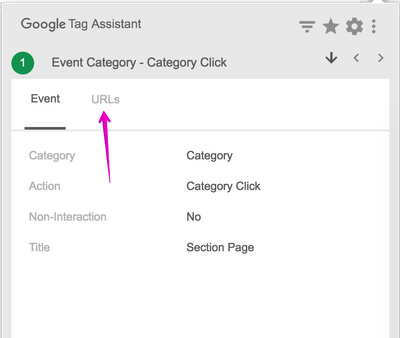
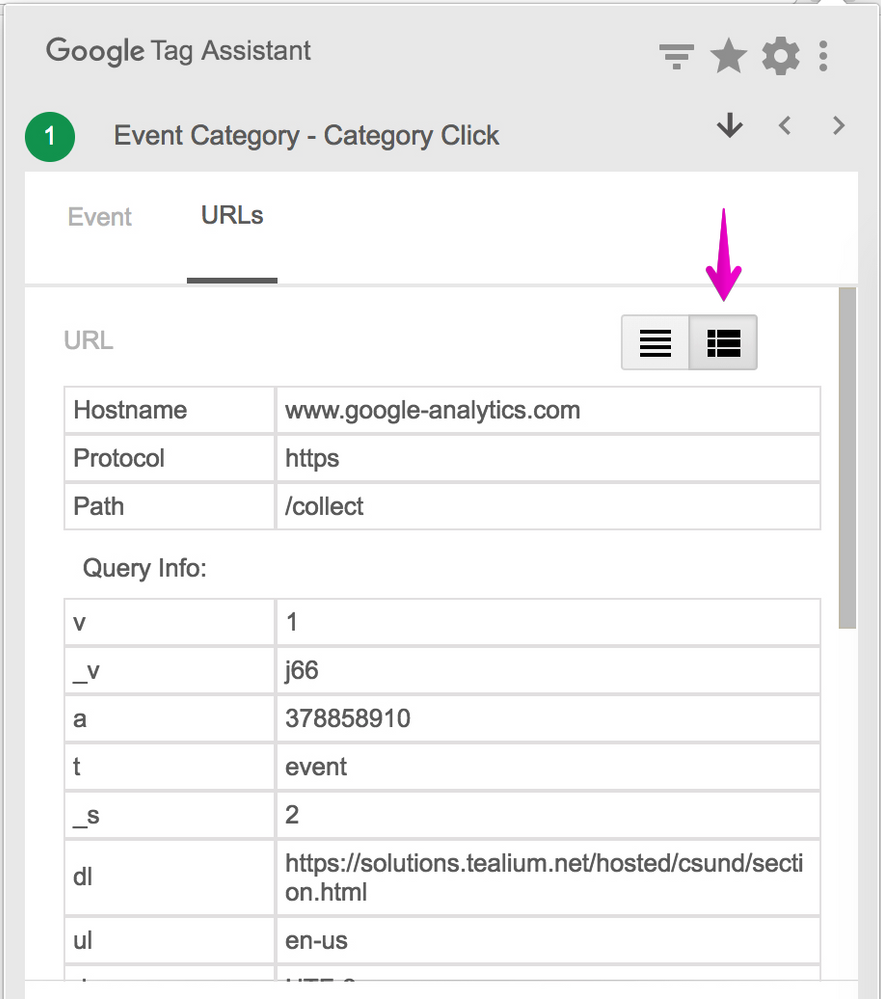
それらのいずれかをクリックすると、Googleに送信されるパラメータが表示されます。 URLタブをクリックすると、より詳細な表示が表示されます。

-
デフォルトの表示では、フォーマットされていないURLリクエストが表示されます。テーブルボタンをクリックしてフォーマットされた表示に切り替えると、Googleに送信される各パラメータが表示されます。ただし、最初のメタデータタブを表示しても問題ありません。

-
このプラグインを使用して他のGoogleタグを検証することもできます。 例えば、Floodlight、Google Ads、Google Publisher、DFP、Google Trusted Storesなどがあります。
Google Debuggerで検証する
以下のリンクは、Google Analyticsタグのパラメータについて説明しています:
Google Debuggerを使用して検証する手順は以下の通りです:
- プラグインをダウンロードした後、Tealiumのタグがインストールされているサイトを開き、Chromeウィンドウの右上隅にあるプラグインアイコンをクリックします。

- イベントやページビューをトリガーすると、コンソールにGoogle Analyticsの出力が表示されます。
出力には、Google Analyticsに送信される内容が表示されます。

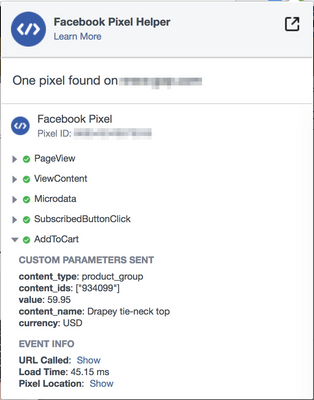
Facebook Pixel Helperで検証する
このウィンドウに表示されるイベントは、対話の種類に応じて異なる数が表示されます。これらのイベントとそれに送信できるパラメータについては、Facebook Eventsを参照してください。
Facebook Pixel Helperを使用して検証する手順は以下の通りです:
- プラグインをダウンロードした後、Tealiumのタグがインストールされているサイトを開き、Chromeウィンドウの右上隅にあるプラグインアイコンをクリックします。

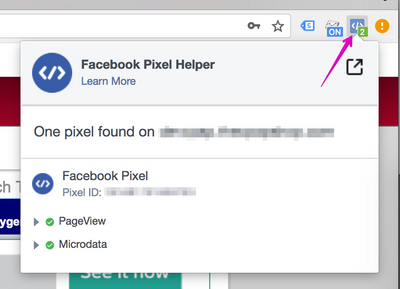
- プラグイン内のイベントを展開すると、以下のようにパラメータが表示されます:

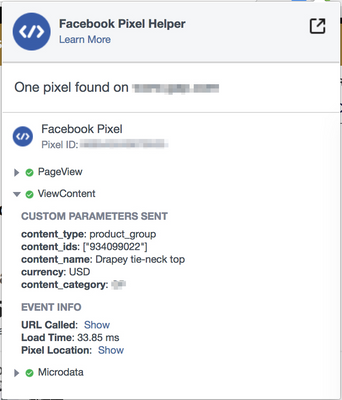
- 検出された各ピクセルタイプを展開して詳細を表示できます。
この例では、AddToCartピクセルイベントが表示されます:
表示されるデータはFacebookに送信されるデータです。

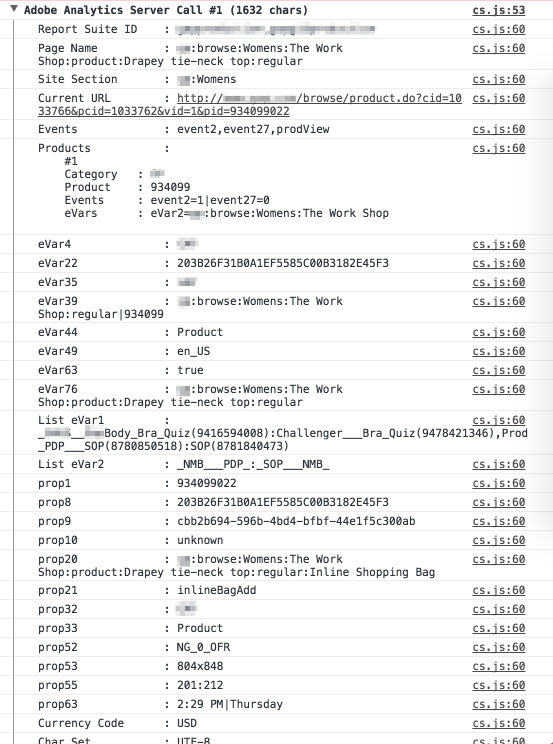
Adobe Analytics Debuggerで検証する
Adobe Analyticsデバッガーには、表示されるパラメータがいくつかあります。Adobe Analytics(AppMeasurement)タグのパラメータについては、Adobe Query Parametersを参照してください。
Adobe Analytics Debuggerを使用して検証する手順は以下の通りです:
-
プラグインをダウンロードした後、Tealiumのタグがインストールされているサイトを開き、Chromeウィンドウの右上隅にあるプラグインアイコンをクリックします。 Chrome Developer Tools Consoleにライブ出力が表示されます。

-
イベントやページビューをトリガーすると、コンソールにAdobe Analyticsの出力が表示されます。
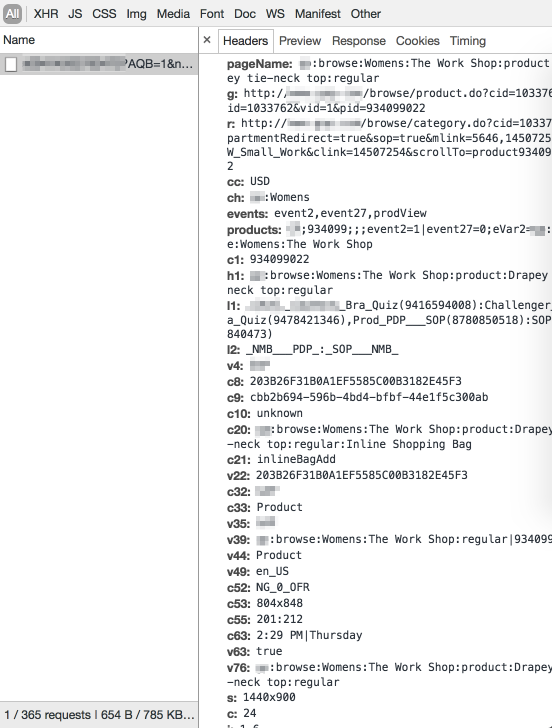
このコンソール出力は、各サーバーコールでAdobeに送信されるすべてのデータを表しています。

Chrome Developer Toolsで検証する
すべてのベンダーが独自のプラグインを持っているわけではありません。その場合は、Chrome Developer ToolsのNetworkタブを使用して、ブラウザからタグによって正常に送信されているかどうかを検証することをおすすめします。
詳細については、Chrome DevTools Network Analysisを参照し、ドキュメント内でView query string parametersを検索して利用可能なパラメータについて詳しく学びます。
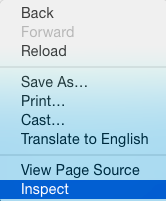
Chrome Developer Toolsを使用して検証する手順は以下の通りです:
-
Tealiumがインストールされているサイトを開きます。
-
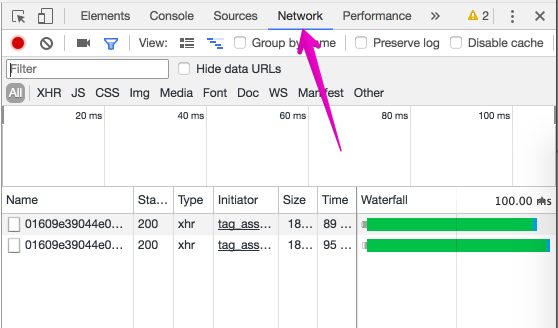
Networkタブをクリックします。
この例ではGoogle Analyticsを使用していますが、他のタグでも使用できます。

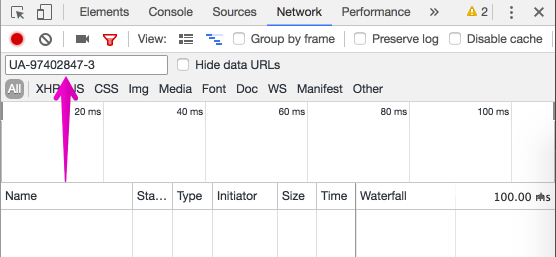
-
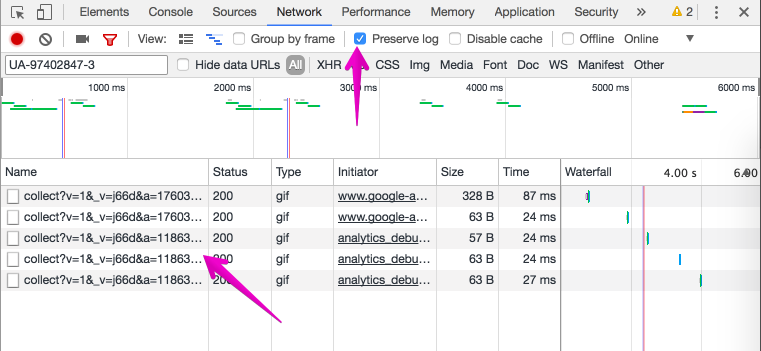
ログを保持するチェックボックスをクリックし、ページビューやイベントを実行します。
タグによって送信されるネットワークリクエストが表示されます。

-
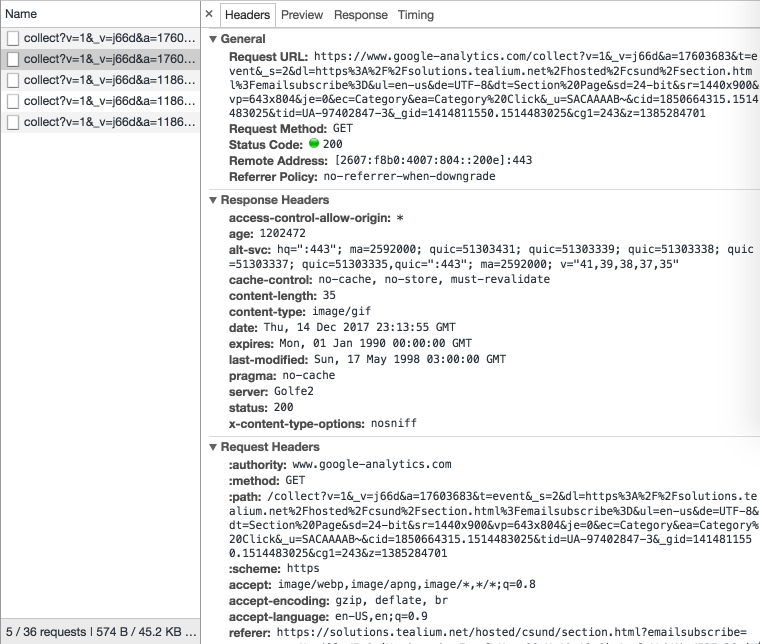
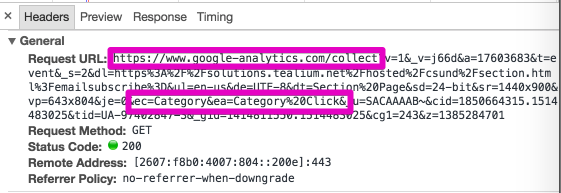
エントリをクリックしてリクエストの詳細を表示します。
ここには、Request URL、Response Headers、Cookies、Query Parametersなどの情報がいくつか表示されます。
私たちは特にRequest URLとQuery Parametersに興味がありますが、他の情報についてはこちらで詳細を確認できます:Chrome Network Tab




トラブルシューティング
クエリパラメータやプラグインのいずれかに欠落がある場合、自分でトラブルシューティングを試みることがあります。以下の方法を試してみることができます:
最終更新日 :: 2024年November月6日