Vendor Integrations
A vendor integration is a pre-built remote command module that installs the vendor SDK and defines native code handlers for the vendor’s API.
Requirements
Implementing a vendor integration requires the following:
-
Vendor remote command module
In your app build scripts, replace the vendor SDK with the Tealium remote command module. The remote command module handles the vendor SDK installation and setup for you. See the list of remote command vendor integrations. -
Configuration (Choose one of the following)
- JSON File
A JSON file, loaded locally or hosted remotely, containing the vendor settings, data mappings, and event triggers. See the JSON file specification. - Remote Command Tag
A tag in iQ Tag Management that offers configuration options for the vendor’s API (for use with the Tag Management module).
- JSON File
How it works
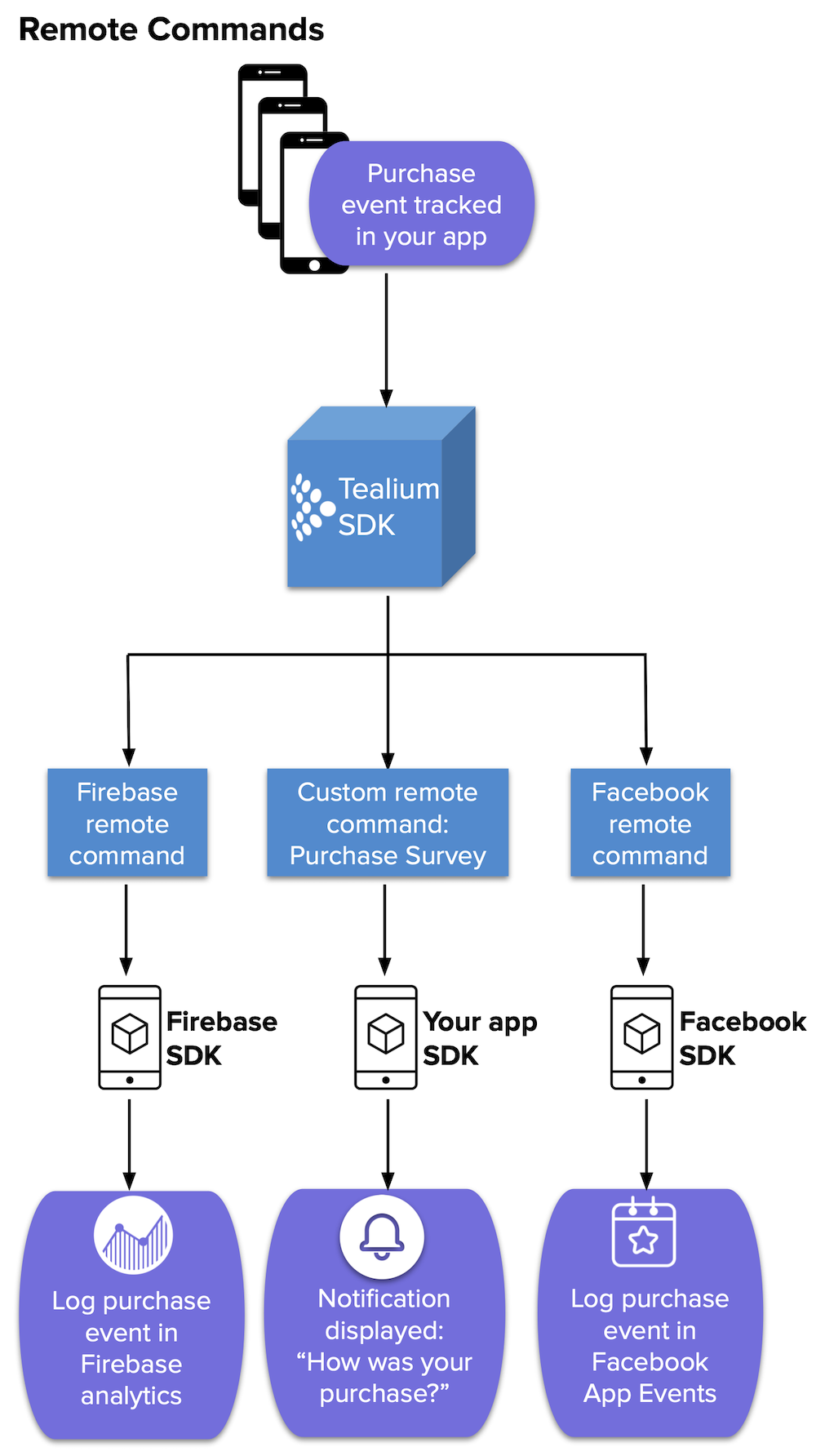
The following diagram illustrates how vendor integrations and custom remote commands trigger functionality in your native app. Beginning with a visitor purchase tracked in your app, the Tealium SDK triggers remote commands in apps like Firebase, Facebook, or your own custom remote command. The remote command can trigger any native method available in the SDK, such as logging a purchase in Firebase, tracking an event in Facebook App Events, or displaying a custom notification in your app.

Remote command data flow diagram
This page was last updated: June 14, 2023