ホストされたデータレイヤーについて
ホストされたデータレイヤーは、ウェブサイトの動的なオンページデータレイヤーを補完するため、またはJSON構成ファイルをホストするために、静的にホストされたデータの使用を容易にします。ウェブサイトに実装されたデータレイヤーは、リアルタイムの情報をキャプチャするのに役立ちますが、ビジネスに関連する可能性のあるすべてのデータをデータレイヤーに入力するのは難しい場合があります。
ホストされたデータレイヤーは、静的なデータをTealiumにアップロードする便利なメカニズムを提供し、そこからウェブページがアクセスしてオンページデータを豊かにしたり、JSONファイルを使用するアプリケーションを動かしたりします。
データレイヤーオブジェクト
ホストされたデータレイヤーは、オンページデータレイヤーの変数に関連付けられたマイクロデータレイヤーオブジェクトを利用します。ホストされたデータレイヤーオブジェクトは、キーと値のペアがマイクロデータレイヤーを表すJSONオブジェクトを含むテキストファイルです。このファイルは、ホストされたデータレイヤーAPIを使用してTealiumにアップロードされます。オンページデータレイヤーには、ホストされたデータレイヤー拡張で構成されたルックアップ変数が含まれており、これらはTealiumからどのホストされたデータレイヤーオブジェクトを取得するかを決定するために使用されます。
以下のセクションでは、必要な2つのコンポーネント、ホストされたデータレイヤーAPIとホストされたデータレイヤー拡張について説明します。
これらのオブジェクトは、データレイヤーの拡張以外の目的で使用される単純なJSONファイルでもあり得ます。その場合、ホストされたデータレイヤー拡張の使用は必要ありません。
ホストされたデータレイヤーAPI
ホストされたデータレイヤーAPIを使用すると、補足データをホストされたデータレイヤーオブジェクトと呼ばれるフラットなJSONオブジェクトとしてTealiumにアップロードすることができます。APIは、大量のデータをホストされたデータレイヤーオブジェクトとして使用するためのプログラム的な処理を可能にします。
以下の例は、ホストされたデータレイヤーオブジェクトの内容を示しています:
{
"product_category" : ["Accessories"],
"product_brand" : ["Acme"],
"product_sku" : ["GEN-PRD-BLU"],
"product_has_free_shipping" : ["0"],
"product_has_instore_pickup" : ["1"]
}
例に示されているように、ホストされたデータレイヤーオブジェクトは、ウェブサイトのデータレイヤーオブジェクトに似ています。オンページデータレイヤーはページと顧客のインタラクションを記述する一方、ホストされたデータレイヤーオブジェクトは、ページ上の特定の変数に基づいて追加の属性を提供します。例では、特定の製品の追加属性が提供されています。
APIは、データレイヤーの値以外の情報をJSON形式で保存するためにも使用できます。
詳細な手順については、ホストされたデータレイヤーAPIの使用方法を参照してください。
ホストされたデータレイヤー拡張
ホストされたデータレイヤー拡張は、ホストされたデータとページ内データを組み合わせるコンポーネントです。具体的には:
- 拡張機能は、ホストされたデータレイヤーオブジェクトを取得し、各オブジェクトの内容をオンページデータレイヤーと組み合わせます。
- 次に、拡張機能はマージされたオブジェクトでトラッキング呼び出しをトリガーします。 拡張機能は、Tealiumからどのホストされたデータレイヤーオブジェクトを取得するかを決定するために使用されるデータレイヤー変数(ルックアップ変数とも呼ばれます)を識別するように構成されています。
詳細な手順については、ホストされたデータレイヤー拡張の構成方法を参照してください。
ルックアップ変数
ルックアップ変数は、オンページデータレイヤーのどの変数がそのページの対応するホストされたデータレイヤーオブジェクトを取得するために使用されるかを識別します。ルックアップ変数は、ホストされたデータレイヤーオブジェクトとホストされたデータレイヤー拡張の間の共有リンクです。
まずルックアップ変数を識別し、それぞれの変数の期待値を使用してホストされたデータレイヤーオブジェクトの名前を付けます。例えば、ルックアップ変数が item_id でその値の一つが 123 である場合、対応するホストされたデータレイヤーオブジェクトの名前は 123.js になります。
操作の順序
以下のリストは、ホストされたデータレイヤー拡張の操作の順序をまとめたものです:
- ホストされたデータレイヤーのプロセスは、
utag.jsがページ上でロードされたときに開始されます。 - ホストされたデータレイヤー拡張は、すべてのタグのスコープで実行され、ロードルールの前に実行されます。
- ホストされたデータレイヤー拡張が実行され、ページのトラッキングを遅延させるために
utag.cfg.noview=trueを構成し、ホストされたデータが取得されるまでタグ、ロードルール、または他の拡張が評価されないようにします。 - 拡張機能が実行されている間、ルックアップ変数が識別され、それぞれの値が使用されて対応するホストされたデータレイヤーオブジェクトを取得します。
- ホストされたデータレイヤーオブジェクトが見つかった場合、そのオブジェクトのデータはオンページデータレイヤーと組み合わせて一時的なオブジェクトになります。
- すべてのルックアップ変数が処理され、新しいデータレイヤーオブジェクトが最終化された後、拡張機能はその新しいオブジェクトで
utag.view()をトリガーします。
タイミングの問題
ホストされたデータレイヤー拡張によって導入される遅延のため、“DOM Ready"にスコープされた拡張機能が一部の"All Tags"拡張機能よりも先に実行される可能性があります。
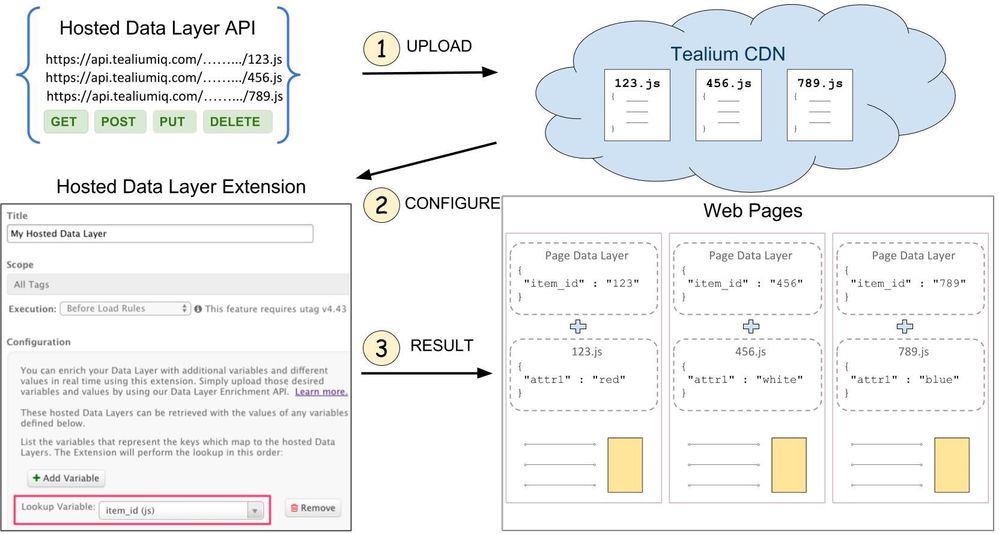
概要図
以下のリストと図は、ホストされたデータレイヤー拡張がデータを処理する方法をまとめたものです。

- ホストされたデータレイヤーAPIは、JSONデータファイルをTealiumにアップロードするために使用されます。
- ホストされたデータレイヤー拡張は、Tealium iQタグ管理で識別されたルックアップ変数を構成します。
- utag.jsスクリプトは、オンページデータレイヤーと取得したホストされたデータレイヤーオブジェクトを組み合わせ、utag.view()を呼び出します。
最終更新日 :: 2025年August月20日