Tealium汎用タグ
この記事では、ほぼすべてのサードパーティベンダーのイメージ、iframe、またはスクリプトスタイルのタグをページに実装するために使用される、ワンサイズフィットモストの汎用タグコンテナの構成と構成方法について説明します。
タグの種類
このタグは、イメージ、iframe、またはスクリプトの3つのタイプのうちの1つをサポートしています。作業しているタグのタイプを特定することが重要ですので、タグを構成する際に探すべき手がかりをいくつか紹介します。タグのコードが以下のいずれかのパターンに一致する場合は、タグ構成で対応するタグタイプを選択してください。
イメージ
イメージタグのコードスニペットには通常、以下のいずれかが含まれます:
new Image()<img src="https://document.write("<img src=" ... ">");
Iframe
Iframeタグのコードスニペットには通常、以下のいずれかが含まれます:
document.createElement('iframe')<iframe src="https://document.write("<iframe src=" ... "></iframe");
スクリプト
スクリプトタグのコードスニペットには通常、以下のいずれかが含まれます:
<script type="text/javascript" src="//example.com/tag.js"></script>document.createElement('script')
タグのコンポーネント
汎用タグを構成するには、タグを構成する以下のコンポーネントを理解する必要があります。
ベースURL
ベースURLは、ピクセルの場所を指すホスト名、パス名、およびファイルです。? 文字やクエリ文字列パラメータは含まれません。
上記のサンプルピクセルでは、ベースURLは://www.example.com/tag.gif
静的および動的パラメータ
多くのタグは、URLのクエリ文字列を使用してデータを収集します。これらは、URLの ? 文字の後に現れるキーと値のペアです。私たちの例では、パラメータは以下の通りです:
cid=112233&rg=us&rnd=' + rnd_nocache + '&ref=' + referrer
静的パラメータはスニペットで見ることができる値を持ち、ページごとに変わりません。この例では、静的パラメータは以下の通りです:
cid=112233rg=us
動的パラメータは、ページごとに変わる値を使用して構成することができます。この例では、動的パラメータは以下の通りです:
rnd=ref=
動的パラメータは、データマッピングを使用して構成する必要があります。マッピングとして構成されたすべての変数は、タグURLのクエリ文字列パラメータにキーと値のペアとして追加されます。
キャッシュバスト
ベンダータグでは、クエリ文字列にキャッシュバスト変数を要求することが一般的です。この値はランダムに生成され、ブラウザがリクエストをキャッシュするのを防ぐためにURLに追加されます。私たちの例には、キャッシュバスティング変数として rnd が含まれています。
この機能は汎用タグに組み込まれています。単にキャッシュバスト構成を有効にし、キャッシュバストパラメータの名前を指定すると、汎用タグがランダム値を生成して割り当てます。
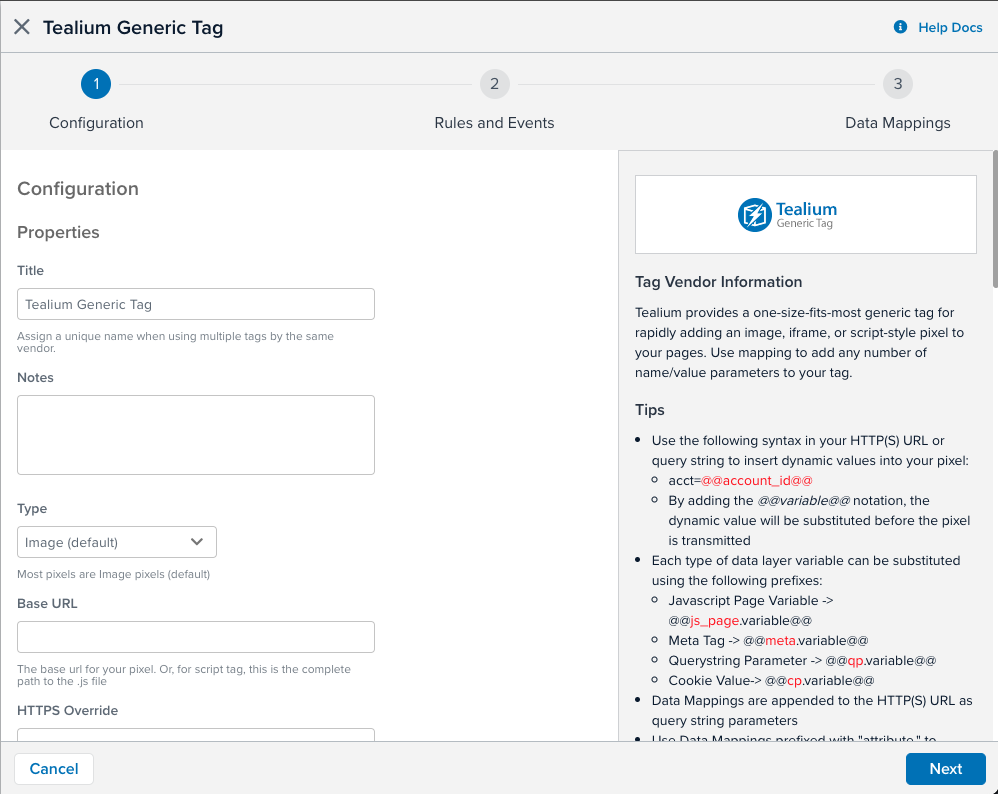
タグの構成
まず、タグマーケットプレースに行って、プロファイルに汎用タグを追加します。

タグを追加した後、以下の構成を構成します:
- タイトル:(必須)デフォルトはTealium汎用タグです。お好みでカスタム名に置き換えることができます。
- タイプ:(必須)タグのタイプを選択します。
- ベースURL:(必須)ベースURLを入力します(プロトコルを除く)
- HTTPS URL:HTTPS URLがベースURLと異なる場合は、このフィールドを使用します。
- ベースとHTTPS URLが同じ場合は、ベースURLフィールドに
//をプレフィックスとして追加し、HTTPS URLフィールドを空にします。これにより、タグは現在のロケーションプロトコルに基づいてHTTPとHTTPSを適切に適用します。 - URLが異なる場合は、それぞれのフィールドを構成します。
- ベースとHTTPS URLが同じ場合は、ベースURLフィールドに
- クエリ文字列デリミタ:URLのクエリ文字列部分を区切るデリミタ文字です。デフォルトは
?ですが、これは変更可能です。 - パラメータデリミタ:クエリ文字列内の各キー値ペアを区切るデリミタ文字です。デフォルトは
&ですが、これは変更可能です。 - キーバリューデリミタ:キーとその値を区切るデリミタ文字です。デフォルトは
=ですが、これは変更可能です。 - クエリ文字列:定義されたデリミタを使用して静的および動的クエリ文字列パラメータを入力します。
動的値の置換
このタグは動的値の置換をサポートしており、ベースURL、HTTPS URL、またはクエリ文字列構成フィールドで直接データレイヤ変数を参照することができます。これにより、データレイヤに基づいて動的なタグを作成する柔軟性が提供されます。フィールド内でデータレイヤ変数を使用するには、変数名を @@ で囲んで参照します。たとえば、URLのパスに account_id というデータレイヤ変数を挿入するには、次のような値を入力します://example.com/path/@@account_id@@/i.gif
データレイヤ変数を使用するための各種プレフィックスは以下の通りです:
- JavaScriptページ変数:
@@js_page.variable@@ - メタタグ:
@@meta.variable@@ - クエリ文字列パラメータ:
@@qp.variable@@ - クッキー値:
@@cp.variable@@
ロードルール
ロードルールは、サイト上でこのタグのインスタンスをいつ、どこでロードするかを決定します。
データマッピング
マッピングは、データレイヤ変数からベンダータグの対応する宛先変数にデータを送信するプロセスです。変数をタグ宛先にマッピングする方法については、データマッピングを参照してください。
汎用タグはカスタムマッピングのみをサポートしています。テキストフィールドにカスタム宛先名を定義することができます。
コールバック関数
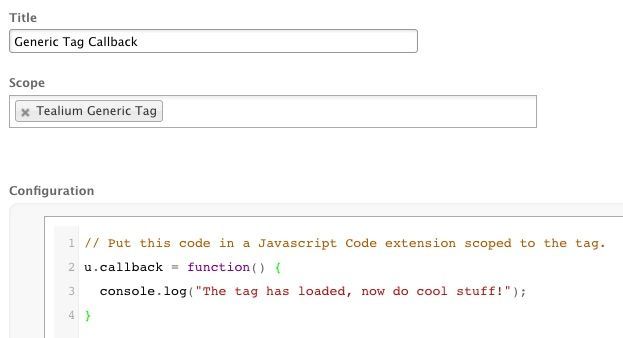
タグがメインライブラリをロードした後に実行する必要があるコードがある場合、コールバック関数を使用することができます。汎用タグは u.callback という内部コールバックプロパティを定義しており、タグスコープのJavascriptコード拡張内で再定義することができます。新しい拡張を作成し、コールバックコードを追加し、汎用タグにスコープを構成します。このコードは、ページ上でタグコードが実行された後に実行されます。
u.callback関数は、汎用タグのタイプがimageに構成されている場合は使用できません。
例:
// このコードをタグにスコープされたJavascriptコード拡張に入れます。
u.callback = function() {
console.log("The tag has loaded, now do cool stuff!");
}

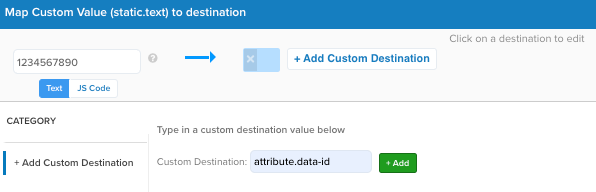
HTML属性のマッピング
タグのタイプがScriptまたはIframeの場合、タグに属性を追加するためにカスタム値または変数をカスタム宛先にマッピングすることができます。
たとえば、次のスクリプトはdata-id属性を使用しています。
<script async data-id="1234567890" src="https://example.com/js/embed.js"></script>
data-id属性の値を提供するには、次の図に示すようにカスタム値をattribute.data-idカスタム宛先にマッピングします:

最終更新日 :: 2025年September月24日