明示的同意プロンプトの管理
この記事では、明示的同意プロンプトの構成方法について説明します。
はじめに
明示的同意プロンプトの構成を開始するには、次の手順を使用します。
- 左側のサイドバーで、クライアントサイドツール > 同意管理に移動します。
- 明示的同意プロンプトセクションで、開始をクリックして構成を開始します。
明示的同意プロンプトが既に構成されている場合、この画面からオンまたはオフに切り替えることができます。
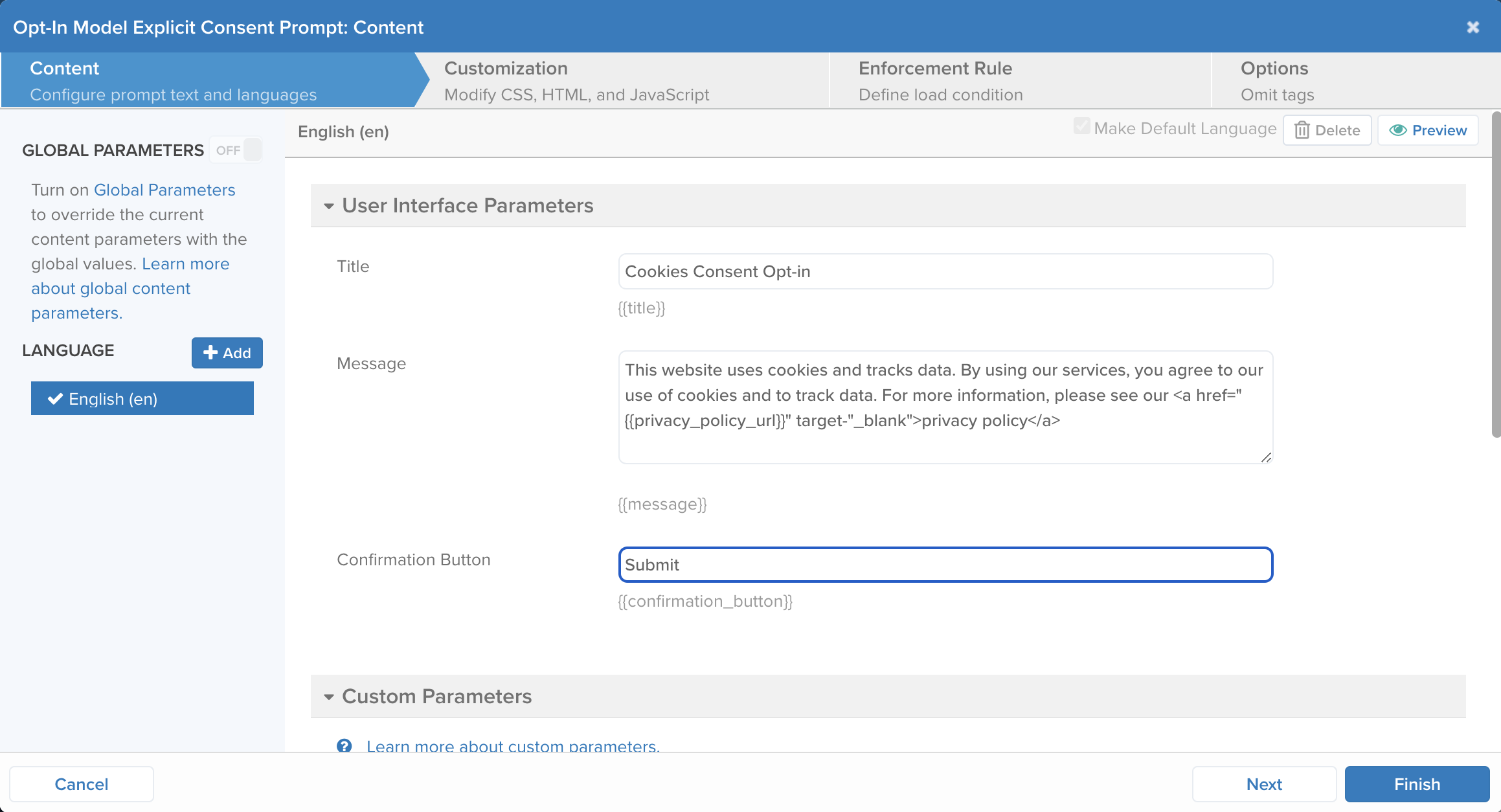
コンテンツ
コンテンツ画面では、同意プロンプトに表示されるメッセージをカスタマイズし、翻訳されたコンテンツの言語を追加し、カスタムパラメータを定義し、作成したプロンプトのプレビューを表示します。

コンテンツパラメータ
明示的同意プロンプトは、サイトに表示される最終的なプロンプトを構築するためにパラメータを使用します。パラメータはテンプレート化されており、パラメータの値を簡単に置換できます。パラメータは、{{parameter_name}}の形式で参照されます。
標準の組み込みコンテンツパラメータは次のとおりです。
-
タイトル
{{title}}
同意プロンプトのメイン見出しです。 -
メッセージ
{{message}}
お客様にトラッキングの意図やプライバシーポリシー、お問い合わせフォームなどの他のリソースへのリンクについて通知するメッセージです。 -
オプトイン/オプトアウト
{{opt_in}} / {{opt_out}}
次の2つのオプションが利用可能です:opt-in - 同意を付与するopt-out - 同意を拒否する
-
確認ボタン
{{confirmation_button}}
送信ボタンのラベルです。
標準パラメータのコンテンツを編集するには、テキストフィールドを変更し、完了をクリックします。
パラメータを使用したサンプルHTMLコード:
<div class="example_body">
<div class="privacy_prompt">
<div class="privacy_prompt_content">
<h1>{{title}}</h1>
<p>{{message}}</p>
</div>
<div class="privacy_prompt_footer">
<div class="button right">{{confirmation_button}}</div>
</div>
<div class="close_btn_thick"></div>
</div>
</div>
カスタムパラメータ
カスタムパラメータを追加して、プロンプトをさらにカスタマイズすることができます。これらのパラメータは、標準パラメータまたはCSS/HTML/JavaScriptコード内で参照することができます。
ベストプラクティス:HTMLやJavaScriptに直接翻訳可能なテキストを入れないでください。代わりに、{{parameters}}を使用してコードを構築し、カスタムパラメータを使用して値を定義します。
カスタムパラメータを追加する手順は次のとおりです。
- カスタムパラメータセクションまでスクロールし、+ パラメータを追加をクリックします。
カスタムパラメータのダイアログが表示されます。 - パラメータの名前を入力します。
- 適用をクリックします。
新しいカスタムパラメータがリストに表示されます。 - 新しいパラメータの値を入力します。
この値は、パラメータが参照される場所で置換されます。 - 完了をクリックします。
言語
同意プロンプトは複数の言語で表示することができます。追加する各言語について、コンテンツパラメータとカスタムパラメータの翻訳を提供する必要があります。
同意プロンプトは、訪問のブラウザの言語構成(2文字の言語コード)を検出し、対応するバージョンを表示します。検出された言語が構成されていない場合、デフォルトの言語が表示されます。
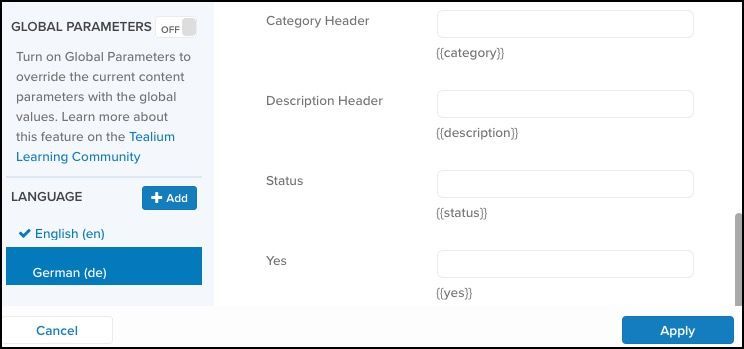
言語の追加
言語を追加するには、次の手順を実行します。
新しい言語をクリックして、すべてのコンテンツパラメータとカスタムパラメータの翻訳テキストを入力します。
デフォルト言語の構成
デフォルト言語は、ユーザーの検出されたブラウザ言語が構成されていない場合に、同意プロンプトを表示するために使用されます。
デフォルト言語を構成するには、次の手順を実行します。
言語のオーバーライド
同意管理の言語構成をデータレイヤー変数でオーバーライドすることができます。Universal Tag settings override objectを使用して、同意管理で使用する言語を格納するデータレイヤー変数の名前を指定します。
たとえば、データレイヤーにsite_languageという変数が含まれている場合:
window.utag_cfg_ovrd = window.utag_cfg_ovrd || {}
window.utag_cfg_ovrd.gdprDLRef = "site_language";
2文字の言語コードを直接構成しないでください。このオーバーライド構成では、言語コードの値ではなく変数名を指定する必要があります。
カスタマイズ画面では、プロンプトの背後にあるコード(CSS、HTML、プロンプトを実行するJavaScript)が表示されます。このコードを編集して、プロンプトの外観とデザインをウェブサイトに合わせて調整することができます。
JavaScriptコードは、utag.jsファイルに公開される前に最小化されます。最小化プロセスが構文エラーなどの理由で失敗すると(構文エラーなど)、公開プロセスは停止し、iQに警告メッセージが返されます。正常に公開された場合、utag.jsがページで実行されると、同意プロンプトのJavaScriptコードがページの<head>に挿入されます。
施行ルール
施行ルール画面では、同意プロンプトをいつロードして顧客に表示するかを決定するロードルールを選択します。GDPRの規制に準拠するために、同意プロンプトはEUに居住するデータ主体に提示する必要があります。既存のロードルールを選択するか、その基準を満たすために新しいロードルールを作成することができます。わからない場合は、ガイドが提供されており、ロードルールを生成するための手順が示されています。
オプション
オプション画面から、イベントのログ記録と除外するタグを有効にすることができます。
イベントのログ記録
イベントのログ記録オプションは、DataAccess(EventStoreまたはEventDB)またはEventStreamが必要であり、訪問が行ったすべての同意アクションをログに記録します。これらの同意アクションは、EventStore、EventDB、またはEventStreamにログとして記録することができます。訪問が同意プロンプトを使用して同意を付与または取り消すたびに、そのアクションは監査目的でログに記録されます。
このオプションは、GDPRのRecital 42に準拠するために提供されており、監査目的で同意の証拠が利用可能である必要があります。また、イベントのログ記録オプションにより、同意を選択するまたは選択しない訪問の数や割合、および各訪問があなたの取り組みの結果としてどの種類のクッキーに同意または拒否しているかを分析するために必要なデータが提供されます。
除外するタグ
iQ Tag Managementを介して展開されるすべてのタグがトラッキングまたはデータ収集のためのものではない場合があります。タグや拡張機能は、ポップアップモーダル、製品フィードバック、サイトサポート、またはチャットクライアントなどのサイトの機能を提供するためにも使用できます。除外するタグ構成を使用して、トラッキング制限から除外するタグのリストを作成します。
同意クッキー
同意プロンプトは、CONSENTMGRという名前のクッキーを使用します。このクッキーの存在とその値によって、プロンプトの動作と訪問の同意の状態が反映されます。キー/値のペアはパイプ("|")文字で区切られます。
CONSENTMGRクッキーは、同意と構成のプロンプトに関連する次のキー/値のペアを保存します。
-
c1..N – カテゴリ番号
1..Nを示す整数値1または0で、タグカテゴリの同意状態を示します。1=許可、0=許可されていません(同意構成プロンプトで使用) -
consent – 訪問の同意状態を反映するブール値です:
- true – オプトインオプションを使用して同意が与えられました
- false – オプトアウトオプションを使用して同意が拒否されました
-
ts – 最後の同意状態の変更のタイムスタンプ
CONSENTMGRクッキーの例:
ts:1525369619|consent:true|c1:0|c2:0|c3:0|c4:0|c5:0|c6:0|c7:1|c8:0|c9:1|c10:0|c11:0|c12:1|c13:0|c14:0|c15:0
同じドメイン名を共有する複数のプロファイルがある場合は、各プロファイルに対して同意クッキーに一意の名前を付けることを強くお勧めします。一意のクッキー名を使用することで、クッキー間の競合やセキュリティの問題を防ぐことができます。
詳細については、同意管理クッキー名を参照してください。
デフォルトの同意カテゴリ(JavaScriptコード拡張)
この手順は、同意構成ダイアログが無効になっており、サーバーサイド製品(EventStream、AudienceStream、DataAccess)が有効になっている場合にのみ必要です。この手順では、JavaScriptコード拡張を使用してデータレイヤーにデフォルトの同意カテゴリを追加し、サーバーサイドイベントの処理が継続されるようにします。
デフォルトの同意カテゴリを追加するには、次の手順を実行します。
- JavaScriptコード拡張を追加します。
- 次のコード行を追加して、デフォルトの同意カテゴリのリストを構成します:
b["consent_categories"] = ["analytics", "affiliates", "display_ads", "search", "email", "personalization", "social", "big_data", "misc", "cookiematch", "cdp", "mobile", "engagement", "monitoring", "crm"]; - 拡張をTealium Collectタグにスコープします。
JavaScriptヘルパー関数
有効になり、公開された後、同意プロンプトはutag名前空間にJavaScriptユーティリティ関数を導入し、追加の機能を統合するための機能を提供します。utag.gdpr名前空間には、すべての同意管理ユーティリティ関数が含まれています。
utag.gdpr.showExplicitConsent()
明示的同意プロンプトを表示します。この関数をサイトに統合して、訪問が同意構成を変更できるようにします。言語を動的に構成するには、関数を呼び出す際に言語をパラメータとして送信することができます。これにより、上記で定義したwindow.utag_cfg_ovrd.gdprDLRefとブラウザの検出ロジックの両方を上書きします。
例:
<a href="javascript:utag.gdpr.showExplicitConsent('EN')">同意を変更</a>
utag.gdpr.getCookieValues()
CONSENTMGRクッキー(上記参照)からキー/値のペアのオブジェクトを返します。値はutag.data['cp.CONSENTMGR']から取得されます。
同意が拒否された場合の例:
utag.gdpr.getCookieValues()
{
ts: "1525369619",
consent: "false"
}
カテゴリ7、9、および12に対して一部の同意が与えられた場合の例:
utag.gdpr.getCookieValues()
{
ts: "1525369619",
consent: "true",
c1: 0,
c2: 0,
c3: 0,
c4: 0,
c5: 0,
c6: 0,
c7: 1,
c8: 0,
c9: 1,
c10: 0,
c11: 0,
c12: 1,
c13: 0,
c14: 0,
c15: 0
}
}
最終更新日 :: 2024年November月6日