カスタムツールの作成
カスタムTealiumツールを使用すると、Tealiumエコシステム向けに複雑でエンリッチされたアプリを作成することができます。
Tealiumツールを使用すると、現在のページでJavaScriptを実行し、ユーザーに表示するデータを収集することができます。これにより、複雑でエンリッチされたツールを作成することができます。
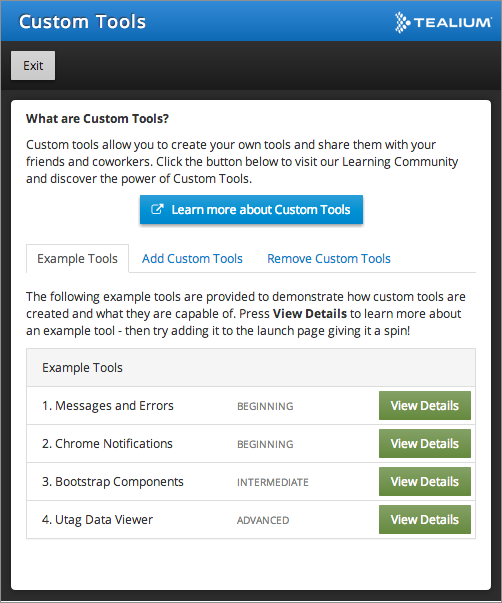
Tealiumツール拡張機能のカスタムツールエリアにアクセスするには:
- ブラウザウィンドウの右上にあるTealiumアイコンをクリックします。
Tealiumツールのダイアログが表示されます。 - カスタムツールタブをクリックします。
- + カスタムツールをクリックします。
ここから初級、中級、上級のツールの例を見ることができます。また、カスタムツールを追加したり、削除したりすることもできます。 - 既存のツールの詳細を見るには、Example Toolsタブの任意のツールの隣にある詳細を見るをクリックします。

利用可能なカスタムツールの完全なリストについては、Tealium Toolsを参照してください。
ツールの動作方法
JSON構成オブジェクト
カスタムツールは、そのプロパティと機能を記述するJSON形式のオブジェクトとして表現されます。
以下の例は、シンプルなツールのJSON構成を示しています:
{
"id" : "send_message_and_error",
"title": "メッセージとエラー",
"description": "このツールは、シンプルなメッセージとエラーアラートを送信する方法を示しています。",
"icon_url" : "https://tools.tealiumiq.com/tools/logo.png",
"scripts": {
"message" : {
"title": "メッセージを表示",
"description": "下のボタンを押してメッセージアラートを表示します。",
"button_label": "メッセージを表示してください!",
"js": "tealiumTools.sendMessage('こんにちは!', 'これはサンプルメッセージです!')"
},
"error" : {
"title": "エラーを表示",
"description": "下のボタンを押してエラーアラートを表示します。",
"button_label": "エラーを表示してください!",
"js": "tealiumTools.sendError('エラー!', 'これはサンプルエラーです!')"
}
}
}
このJSONオブジェクトは、カスタムツールを共有するために使用されます。このオブジェクトは、Tealiumツールに貼り付けて拡張機能に追加します。
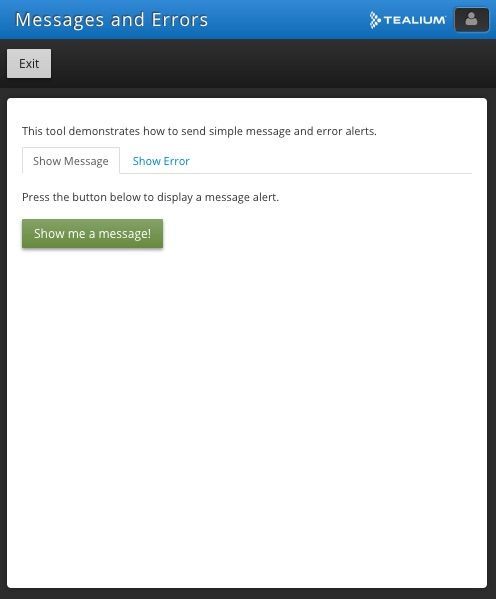
結果として表示されるツールは次のようになります:

説明には、ヘルプなどの外部ページへのリンクを含めることができます。これは、“help-link"クラスのspanを使用して行います。これらは通常のアンカー<a>リンクのようにスタイルが適用されますが、新しいタブを作成し、データ属性に配置したURLをロードします。
例:
"description" : "追加情報については、<span class=\"help-link\" data-url=\"http://example.com/help.html\">このリンク</span>をクリックしてください。"
JSONプロパティ
以下のJSONプロパティがカスタムツールを定義します:
| プロパティ名 | 許可される値 | ノート | 必須 |
|---|---|---|---|
id |
文字列 | このプロパティはツールを一意に識別します。IDにスペースを使用しないでください。 | はい |
title |
文字列 | ユーザーに表示されるツールのタイトル。Tealiumはタイトルを含めることを強く推奨します。 | いいえ |
icon_url |
文字列 | ツールの上部に表示するアイコンのURL。 | いいえ |
description |
文字列 | アイコンの下とタブの上に表示されるツールの目的の説明。 | いいえ |
template |
文字列 | コンテンツを表示するためのHandlebarsテンプレート。これはエスケープされた文字列またはリモートURLです。この値がURLである場合は、ブールフラグremote_templateをtrueに構成します。 |
いいえ |
scripts |
JSONオブジェクト | 一つのツール内で複数の機能を提供するためにタブ表示を生成します。複数のスクリプトを含めることができます。 | はい |
スクリプトプロパティ
“scripts"プロパティには、ツール内で利用可能な各タブを定義する追加のオブジェクトが含まれています。‘script’オブジェクトは、ツールの上部近くに表示されるタブを生成し、それぞれに独自の説明、入力フィールド、アクションボタンがあります。
以下のJSONプロパティが"scripts"オブジェクトを定義します:
| プロパティ名 | 許可される値 | ノート | 必須 |
|---|---|---|---|
title |
文字列 | ツールのタイトル。タイトルを含めることを強く推奨します。 | いいえ |
button_label |
文字列 | ボタンに表示されるテキスト。 | いいえ |
description |
文字列 | スクリプトの説明。 | いいえ |
template |
文字列 | このスクリプト専用に使用したいHandlebarsテンプレートへのリンク。Handlebarsテンプレートはエスケープして文字列に変換する必要があります。URLを使用していることを示すために、ブールフラグ"remote_template"を使用します。 | いいえ |
js |
文字列 | 実行するJavaScript–エスケープされた文字列またはURLとして。URLを使用する場合は、ブールフラグremote_jsも"true"に構成します。 |
いいえ |
remote_js |
ブール値 | jsプロパティにURLを提供しているかどうかを示します。URLを使用している場合は、これを"true"に構成します。 | はい |
input |
JSONオブジェクト | 表示するフォームフィールドを生成します。値はJavaScriptでtealiumTools.inputで参照されます。 |
いいえ |
入力プロパティ
inputプロパティには、表示するフォームフィールドを定義する追加のオブジェクトが含まれています。inputオブジェクトは、その値がJavaScriptでtealiumTools.inputオブジェクトを使用して参照できるフォームフィールドを生成します。inputオブジェクトの各キーはフィールド名を定義します。
例:
"input" : {
"first_name" : {
"type" : "text",
"placeholder" : "ここにあなたの名前を入力してください",
"label" : "名前"
},
"opt_in" : {
"type" : "checkbox",
"label" : "ここにチェックを入れてオプトインしてください。"
}
}
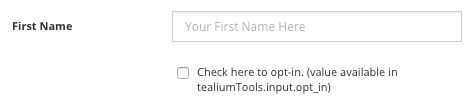
結果として表示されるフィールドは次のようになります:

以下のJSONプロパティが"input"オブジェクトを定義します:
| プロパティ名 | 許可される値 | ノート | 必須 |
|---|---|---|---|
type |
文字列 | フィールドのタイプ:テキストまたはチェックボックス。 | はい |
placeholder |
文字列 | テキストフィールドに表示されるデフォルトのメッセージ。 | いいえ |
label |
文字列 | フィールドのラベル。 | はい |
JavaScript関数
Tealiumツールフレームワークは、ツールとウェブページ間の通信を行うためのユーティリティ関数を公開します。tealiumToolsという特別なJavaScriptオブジェクトをスクリプトで使用して、データを送受信することができます。
以下のメソッドが利用可能です:
| メソッド | 説明 |
|---|---|
teaiumTools.sendMessage("string") |
<p>{{this}}</p>のデフォルトテンプレートで文字列を送信します |
tealiumTools.sendError("string") |
Tealiumツールウィンドウのデフォルトエラーポップアップに文字列を送信します |
tealiumTools.send() |
文字列/オブジェクト/配列をツールテンプレートに送信します |
tealiumTools.input |
ツールのJSONで定義された’input’ JSONプロパティから作成されたフォームフィールドの値にアクセスします。例:tealiumTools.input.first_name |
Handlebarsテンプレート
Tealiumツールの表示コンポーネントは、HTMLテンプレート言語であるHandlebarsを使用します。
以下の例は、Universal Data Object(UDO)、utag.dataで見つかったキー/値のペアを表示するために使用できるテンプレートを示しています:
<h4>utag.dataで見つけたものをチェックしてみてください:</h4>
<ul>
{{#each this}}
<li>{{@key}} : {{this}}</li>
{{/each}}
</ul>
tealiumTools.send('何でも!')で送信するものは、テンプレート内のキーワードthisとして利用できます。オブジェクトや配列を送信する場合、上記の例で使用されているような{{#each}}のようなブロックヘルパーを使用して値を反復処理できます。
ユーザーに文字列を表示するだけであれば、以下の例のようなシンプルなものを使用できます:
<p>{{this}}</p>
これがデフォルトのテンプレートです。これだけで十分な場合は、テンプレートの定義をスキップすることができます。
追加情報
- 各スクリプトに対してテンプレートを定義することができます。また、トップレベルのテンプレートも定義することができます。
- スクリプトのテンプレートは、スクリプトを実行してデータを
tealiumTools.send()を通じて送信した後にのみ表示されます。 - そのスクリプトに特定のテンプレートを定義していない場合、スクリプトはデータを表示するためにトップレベルのテンプレートを使用するようにフォールバックします。
-
- カスタムCSSスタイリングは現時点ではインラインで行う必要があります (
<p style="color:red;">)。Tealium ToolsはスタイリングのためにX Bootstrapフレームワークを使用します。Bootstrapに詳しい場合は、利用可能なクラスをスタイリングに使用することができます。
- カスタムCSSスタイリングは現時点ではインラインで行う必要があります (
デモツール
以下のリンクのリストには、作成可能なツールの例が含まれています。
Cookie Helperツール
Cookie Helperツールを使用すると、ページ上のクッキーの値を見つけて構成することができます。
http://tealium-tools.s3.amazonaws.com/tools/tool_cookieHelper.json
Mini Tealium Web Companionツール
Tealium Web Companionの簡易版です。ページ上で発火したタグ、エクステンション、ロードルールを確認することができます。
http://tealium-tools.s3.amazonaws.com/tools/tool_miniTwc.json
Interactiveツール
このツールは、テンプレート内のボタンを現在のページの関数にバインドすることをテストします。データポイントのためにページをスクレイピングしたり、シンプルなタイマーを使用したりすることができます。
http://tealium-tools.s3.amazonaws.com/tools/tool_interactive.json
最終更新日 :: 2024年October月16日