カスタム公開環境
3つのデフォルト環境だけでは不十分な場合、より多くのオプションを提供するためにカスタム環境を作成できます。
仕組み
カスタム環境は、以下のシナリオに役立ちます:
- 開発者が通常のワークフローに影響を与えることなく長期的な変更を行うためのサンドボックスまたはローカル環境を作成する。
- 組織の内部テスト環境に合わせたステージング環境を作成する。
- 変更を段階的に小規模な顧客グループにリリースして、潜在的な負の影響を最小限に抑えるための代替プロダクション環境を作成する。
プロファイルを公開する環境は、サイトでロードするユニバーサルタグ(utag.js)のURLに対応します。デフォルトの環境は以下のURLパスに対応しています:
- Dev -
/utag/account/profile/dev/utag.js - QA -
/utag/account/profile/qa/utag.js - Prod -
/utag/account/profile/prod/utag.js
カスタム環境名は、utag.jsのURLで大文字と小文字が区別されます。例えば、Previewというカスタム環境を作成した場合、その環境のutag.jsファイルへのURLパスは次のようになります:/utag/ACCOUNT/PROFILE/Preview/utag.js
カスタム公開環境をテストするには、Web CompanionまたはEnvironment Switcher Tealium Toolを使用できます。
カスタム環境の作成と管理についての詳細情報:
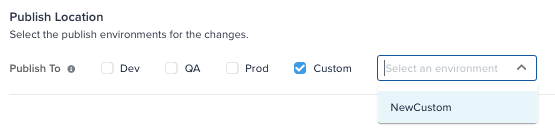
カスタム環境への公開
カスタム環境に公開するには:
最終更新日 :: 2025年April月22日