Install
Learn to install Tealium Collect and Tealium Data Layer Enrichment for Adobe Experience Platform Launch.
Requirements
How it works
The Tealium Collect extension for Adobe Experience Platform Launch sends all your events and corresponding data along to Tealium for use with Tealium Customer Data Hub. The Tealium Collect extension for Adobe Experience Platform Launch is a custom template that loads the Tealium Collect JavaScript file once per page.
For each triggered event, the tag automatically flattens the data layer enrichment object specified in the configuration into key-value pairs and posts the data to the Tealium Collect endpoint. A custom endpoint may be specified if you use first-party data collection.
For more information about how data layer variables are flattened, see data layer.
Install
Tealium Collect
To install the Tealium Collect extension, use the following steps:
- Go to the Adobe Experience Platform Launch Marketplace.
- In the Extensions menu, click the Catalog tab and search for the Tealium Collect extension.
- Click Install.
- Set the following configuration options and then click Save to Library:
- Tealium Account: Required. Your Tealium account name.
- Tealium Profile: Required. Your Tealium profile name.
- Data Source Key: Optional. The data source key from your server-side Tealium configuration.
- Collect Tag URL: Optional. Override the default Tealium Collect URL with your own custom first-fart data hosted file URL. For example:
https://collect.example.co.uk/collect.min.js. - Endpoint: Optional. Override the Tealium Collect endpoint with your first-party data collection endpoint. For example:
https://collect.example.co.uk/event.
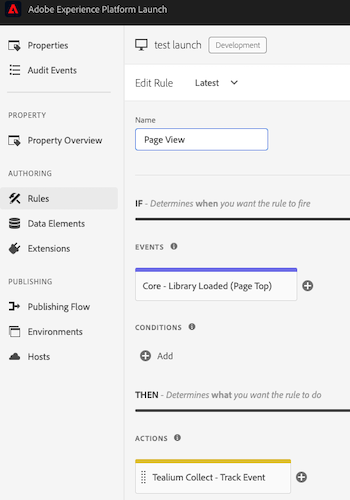
- Create the rules to fire the Tealium Collect extension. The following example runs the extension for the page view event.

Adobe Launch Rules
Data Layer Enrichment
The Tealium Data Layer Enrichment extension brings server-side attributes from Tealium AudienceStream and injects them into the data layer.
To install the Data Layer Enrichment extension, use the following steps:
- Search for the Tealium Data Enrichment extension in the Adobe Extension Catalog.
- Click the Install button to add the extension.
- Add a Rule and Action for Tealium Data Enrichment.
- Mouse over an installed extension and click Configure, then set the following options:
- Tealium Account: Required. Your Tealium account name.
- Tealium Profile: Required. Your Tealium profile name.
- Data Source Key: Optional. The data source key from your server-side Tealium configuration.
- Collect Tag URL: Optional. Override the default Tealium Collect URL with your own custom first-fart data hosted file URL.
- Endpoint: Optional. Override the Tealium Collect endpoint with your first-party data collection endpoint, such as
https://collect.example.co.uk/event. - Data Object: Optional. The name of a JavaScript variable to use as the data layer enrichment object. For example, enter
digitalDataif you use this as your data layer enrichment object. The extension automatically uses the second parameter in a_satellite.trackcall for Direct Call events. - Add Event Listener for adobeDataLayer: Optional. Automatically track events in adobeDataLayer. Tracks both default and custom Adobe Client Data Layer events.
- Create a new data element in Adobe Launch to read the data in local storage.
The data layer enrichment object is stored in localStorage under the key teal_adobe_enrichment_data. Retrieving the key returns the data layer enrichment object. The following example retrieves the data layer enrichment object from localStorage and then stores all the audiences in an array:
var dle_object = JSON.parse(localStorage.getItem(
"teal_adobe_enrichment_data"));
var data = {audiences: []};
if (dle_object.audiences) {
for (var id in dle_object.audiences) {
if (dle_object.audiences.hasOwnProperty(id)) {
data.audiences.push(id);
}
}
}
Track
The direct call events from _satellite.track are processed by Tealium Collect. The first parameter is set to the variable tealium_event in the data layer. The second parameter contains the additional data layer attributes sent along to the Tealium Collect endpoint.
The following example is a direct call for the event contact_submit. We recommend a data layer of key-value pairs, but you may also pass a nested adobeDataLayer object.
_satellite.track('contact_submit', { name: 'John Doe' });
The resulting event in Tealium Collect is:
{
"tealium_event" : "contact_submit",
"name" : "John Doe"
}
In addition to the event parameters, the values found in _satellite.buildInfo are also included in the data layer for direct call event tracking.
turbineVersion: "14.0.0",
turbineBuildDate: "2016-07-01T18:10:34Z",
buildDate: "2016-03-30T16:27:10Z",
environment: "development"
If the data layer enrichment object contains nested values, it is automatically flattened before it is sent to the Tealium Collect endpoint.
For more information, see Adobe: Adobe Experience Platform Launch object reference.
Source code
If you are a developer and require a custom implementation, download the extension code and modify it as needed.
This page was last updated: March 10, 2025