コネクタテンプレートについて
テンプレートを使用して高度なコネクタリクエストを構築する方法を学びます。
概要
コネクタテンプレートとテンプレート変数を使用すると、コネクタのカスタムAPIリクエストを構築できます。これらを使用して、ベンダーのエンドポイントが要求する形式(JSONやXMLなど)でペイロードを動的に生成します。
テンプレートはAPIリクエストの構造を定義し、テンプレート変数は動的な値を提供します。
これは、テンプレート変数にマッピングされた属性の例です:
これらはその変数の例示値です:
email = "user@example.com"
orderTotal = 9.99
orderID = "0123456789"
これは、これらの変数を使用する例のテンプレートです:
{
"order": {
"customerEmail": "{{email}}",
"total": {{orderTotal}},
"id": "{{orderID}}"
}
}
これは、変数のプレースホルダーがその値で置き換えられたレンダリングされたテンプレートです:
{
"order": {
"customerEmail": "user@example.com",
"total": 9.99,
"id": "0123456789"
}
}
テンプレート
テンプレートはAPIリクエストの設計図です。受信エンドポイントが期待する構造と形式を指定します。
リクエストの各コンポーネントには、ベンダーのAPIの正確な要件を満たすための独自のテンプレートがあります:
- ヘッダー:認証トークン、メディアタイプ、またはベンダーが要求するカスタムヘッダーなど、リクエストヘッダーを構成します。
- URL:エンドポイントURLをカスタマイズします。ホスト名やパスにテンプレート変数を使用して動的パラメータを置き換えます。これは、送信されるデータに基づいてエンドポイントまたはリソースパスが変更される場合に便利です。
- URLパラメータ:エンドポイントにクエリ文字列を動的に追加します。このテンプレートを使用して、URLのクエリ文字列パラメータ全体を追加または変更します。このテンプレートの結果はURLテンプレートの結果と組み合わされて、最終的なリクエストエンドポイントURLが構築されます。
- ボディ:リクエストのカスタムペイロードボディを作成します。
- カスタム:独自のテンプレートを作成して名前を付け、リクエストの任意の部分にマッピングします。
コネクタは、URL、クエリパラメータ、ヘッダー、ボディに動的な値を必要とする場合があります。次の例は、各テンプレートタイプの使用方法を示しています:
URL
URLテンプレートは、発信リクエストのURLエンドポイントを構成します。テンプレートでレンダリングされる値には、https://からクエリ文字列?までのすべてが含まれるべきです。クエリ文字列を構成するには、URLパラメータを参照してください。
このURLテンプレートは、パスのアカウントID部分を動的に構成します。このオプションは、データソースの地域、サイト、または環境に基づいて異なるエンドポイントが必要な場合に役立ちます。この例では、アカウントID値をテンプレート変数accountIDにマッピングする属性が必要です。
https://api.example.com/track/{{accountID}}/
URLパラメータ
URLパラメータテンプレートは、発信リクエストのURLエンドポイントのクエリ文字列を構成します。テンプレートでレンダリングされる値は、クエリ文字列文字?を使用してリクエストのURLに結合されます。
このURLパラメータテンプレートは、動的なorder_idパラメータと静的なsourceパラメータでクエリ文字列を構築します。
order_id={{orderID}}&source=tealium
このテンプレートが前のURLテンプレートと一緒に使用された場合、最終的にレンダリングされたURLは次のようになるでしょう:
https://api.example.com/track/ABC123/?order_id=0123456789&source=tealium
ヘッダー
ヘッダーテンプレートは、発信リクエストのヘッダーに追加されます。このテンプレートを使用して、認証やその他の特別な要件のためのカスタムヘッダーを追加します。
このヘッダーテンプレートは、動的に作成されたハッシュを使用してリクエストを安全に保つカスタムヘッダーを指定します。この例では、マッピングされた属性または別のカスタムテンプレートから構成されたテンプレート変数secretHashが必要です。
X-Secret: {{secretHash}}
ボディテンプレート
ボディテンプレートは、リクエストペイロードを構成します。
このボディテンプレートは、ユーザーのメール、注文合計、およびアイテムのリストに対して動的な値を持つJSONペイロードを作成します。
{
"order": {
"customerEmail": "{{email}}",
"total": {{orderTotal}},
"id": "{{orderID}}"
}
}
テンプレート変数
テンプレート変数は、テンプレートの動的データを提供する属性マッピングです。
たとえば、テンプレートに動的な注文ID値を含めるには、属性order_idをorderIDという名前のテンプレート変数にマッピングします。その後、注文ID値が表示されるべきテンプレートで{{orderID}}を参照します。
詳細については、コネクターテンプレート変数を参照してください。
構文
これらの例は、テンプレート変数を参照し、テンプレート内で制御構造を構築するための構文を示しています。
変数
変数は、テンプレートに代入可能な値を表します。変数の値を参照するには、変数名の周りに二重の波括弧を使用します。たとえば:{{var}}。
次の例では、テンプレート変数{{str}}がその値Helloに置き換えられます。
| テンプレート | レンダリングされた値 |
|---|---|
{{str}} world |
Hello world |
配列
次の例では、数字の配列{{arrn}}の最初の値を、インデックスを指定して参照します。
| テンプレート | レンダリングされた値 |
|---|---|
最初の値は {{arrn.0}}です |
最初の値は 1.0です |
2番目の値は {{arrn.1}}です |
2番目の値は 2.0です |
3番目の値は {{arrn.2}}です |
3番目の値は 3.0です |
セクション
{{#var}} {{/var}}タグで囲まれたコンテンツのセクションは、与えられたキーのオブジェクトが見つかった場合にレンダリングされます。これには、値がtrueのブール値、空でない集計、および空でない配列が含まれます。
次の例では、ブール変数blnがtrueであるため、コンテンツがレンダリングされます。値がfalseの場合、コンテンツはレンダリングされません。
| テンプレート | レンダリングされた値 |
|---|---|
{{#bln}}コンテンツのセクション{{/bln}} |
コンテンツのセクション |
次の例では、文字列の配列arrsが空でないため、コンテンツが3回レンダリングされます。各配列要素について1回ずつです。配列が空の場合、コンテンツはレンダリングされません。
| テンプレート | レンダリングされた値 |
|---|---|
{{#arrs}}コンテンツのセクション。{{/arrs}} |
コンテンツのセクション。コンテンツのセクション。コンテンツのセクション。 |
反転セクション
{{^var}} {{/var}}タグで囲まれたコンテンツのセクションは、コンテキスト内でオブジェクトが見つからない場合にレンダリングされます。これには、値がfalseのブール値、空の集計、または空の配列が含まれます。
次の例では、blnがtrueであるため、コンテンツはレンダリングされません。値がfalseの場合、コンテンツはレンダリングされます。
| テンプレート | レンダリングされた値 |
|---|---|
{{^bln}}コンテンツ{{/bln}}のセクション |
のセクション |
次の例では、変数missingが定義されていないため、コンテンツがレンダリングされます。
| テンプレート | レンダリングされた値 |
|---|---|
{{^missing}}コンテンツのセクション{{/missing}} |
コンテンツのセクション |
繰り返し
テンプレートは、配列を繰り返し処理するためのいくつかのヘルパー関数を提供します。
次の組み込み繰り返しヘルパーがサポートされています:
iter.index(最初の要素はインデックス1にあります)iter.isFirstiter.isLastiter.hasNext
単一配列の例
次の例では、ブール値の配列を変数 arrb にマッピングし、配列を反復処理する方法を示しています:
テンプレート
{
"MyData": [
{{#arrb}}
{
"idx": {{iter.index}},
{{#iter.isFirst}}"first": true,{{/iter.isFirst}}
{{#iter.isLast}}"last": true,{{/iter.isLast}}
"val": {{.}}
}{{#iter.hasNext}},{{/iter.hasNext}}
{{/arrb}}
]
}
| 構文 | 説明 |
|---|---|
{{#arrb}} ... {{/arrb}} |
配列を反復処理します。 |
{{iter.index}} |
現在の反復インデックスで、1から始まります。 |
{{#iter.isFirst}} "first": true, {{/iter.isFirst}} |
最初の反復である場合にレンダリングされます。 |
{{#iter.isLast}} "last": true, {{/iter.isLast}} |
最後の反復である場合にレンダリングされます。 |
{{#iter.hasNext}}, {{/iter.hasNext}} |
反復にさらに要素がある場合にカンマをレンダリングします。 |
{{.}} |
現在の配列値をレンダリングします。 |
レンダリングされた値
{
"MyData": [
{
"idx": 1,
"first": true,
"val": true,
},
{
"idx": 2,
"val": true,
},
{
"idx": 3,
"last": true,
"val": false,
}
]
}
集計属性は反復をサポートします。次の例では、集計を変数 tly にマッピングし、entrySet を使用して集計の各アイテムを反復処理します。各アイテムでは、key と value を参照します:
テンプレート
{
"MyTally": {
{{#each tly.entrySet}}
"{{key}}": {{value.toInteger}}{{#iter.hasNext}},{{/iter.hasNext}}
{{/each}}
}
}
レンダリングされた値
"MyTally": {
"A": "1",
"B": "2",
"C": "3"
}
整列配列の例
整列配列は、同じ長さを共有する配列のグループです。各反復で各配列から対応する要素を参照するために使用できます。
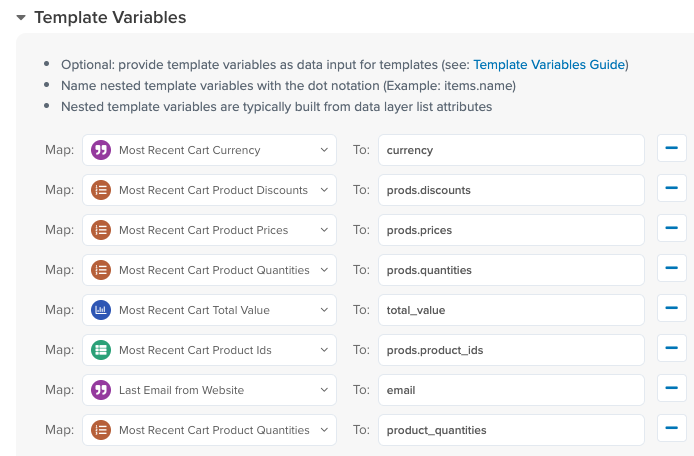
整列配列を、同じ接頭辞、ドット、特定の配列の名前で始まる名前にマッピングします。たとえば、次のスクリーンショットは、prods.(name) にマッピングされたすべての製品配列を示しています:

その後、prods オブジェクトを配列として反復処理し、その中の配列を名前で参照することができます:
{{#prods}}
{
"price": {{prices}},
"currency": "{{currency}}",
"quantity": {{quantities}}
}{{#iter.hasNext}},{{/iter.hasNext}}
{{/prods}}
属性の入力値が以下の場合:
- 最新のカート製品価格:
[83, 23.49] - 最新のカート製品数量:
[1, 2] - 最新のカート製品通貨:
["GBP", "GBP"]
出力は以下の通りです:
"products": [
{
"price": 83,
"currency": "GBP",
"quantity": 1
},
{
"price": 23.49,
"currency": "GBP",
"quantity": 2
}
]
属性を複数回マッピングすることもできます。これにより、prods オブジェクトの外で配列を独立して使用できます:
"total_quantity": {{product_quantities.sum}}
その結果は以下の通りです:
"total_quantity": 3
最後に、整列配列の反復方法はCDH配列タイプでのみ機能し、EventStreamからインポートされた「Any」データタイプでは機能しません。それらを使用する場合は、CDH配列タイプに変換する必要があります。
受信データが常に配列であることがわかっている場合は、サーバーサイドのCDHから既存のTealium iQ属性を削除し、配列CDH属性として再追加できます。
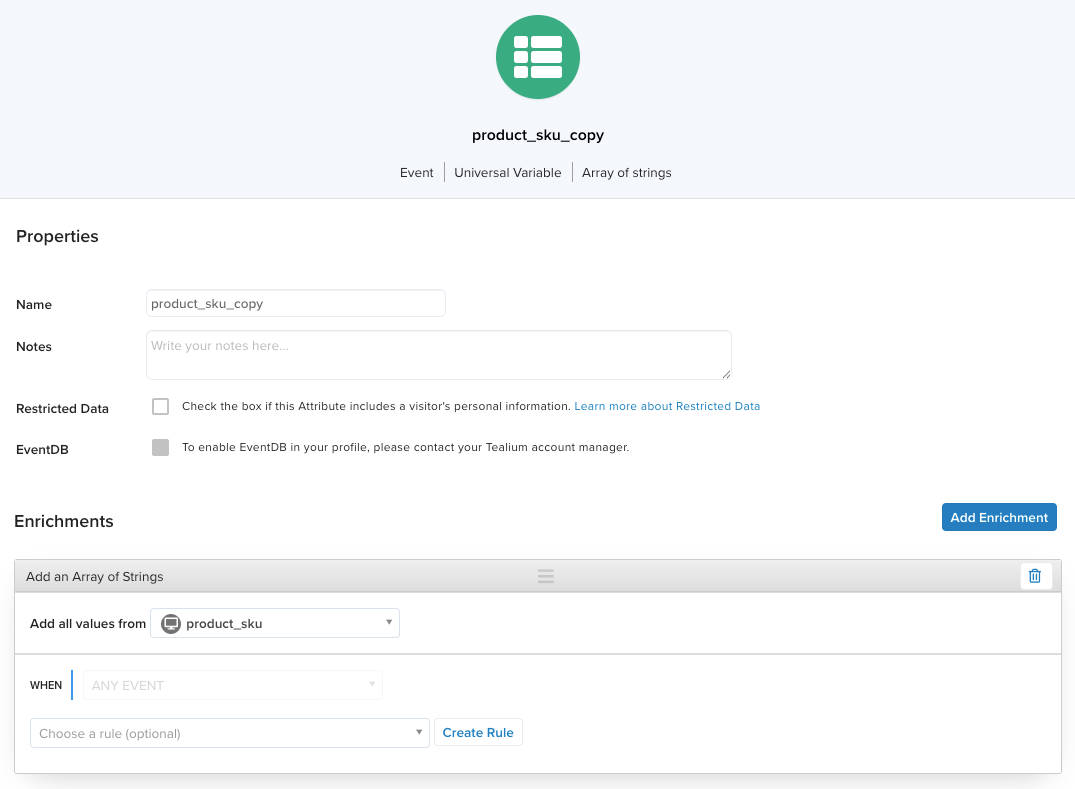
データが常に配列であるかどうか不確かである場合、またはTealium iQ属性にCDHの依存関係が多すぎる場合は、受信データが配列である場合にTealium iQ属性の配列コピーを作成するためにEventStreamのエンリッチメントを使用できます:

ヘルパー関数
テンプレートで追加の機能を提供するためにいくつかのヘルパー関数がサポートされています。
詳細については、テンプレートヘルパー関数 を参照してください。
参照
コネクタテンプレートは、Mustacheに基づいたJavaテンプレートエンジンであるTrimouをベースに構築されています。
最終更新日 :: 2025年July月2日