訪問機能を使用してUID2を生成する
訪問機能を使用してユーザーのUID2を生成し、訪問プロファイルに保存する方法を学びます。
UID2の仕組み
Unified ID 2.0(UID2)は、The Trade Deskから提供されるオープンソースのIDフレームワークです。UID2は、メールアドレスや電話番号などの個人識別情報(PII)に基づいて決定的なユーザー識別子を使用し、サードパーティクッキーを置き換えます。識別子はハッシュ化および暗号化され、UID2リクエストに応答してUID2が返されます。詳細については、The Trade Desk: UID2 documentationを参照してください。
UID2は、The Trade Desk connectorおよびその他のアウトバウンドコネクタでサポートされています。
訪問機能の作成
PIIを持つがUID2を持たない各訪問に対してUID2を生成するために、訪問機能の使用を推奨します。この機能はUID2を作成し、tealium_visitor_idと共にTealium Collectに送信し、訪問のプロファイルを更新します。
訪問機能についての詳細は、About event and visitor functionsを参照してください。
前提条件
UID2を生成する訪問機能を作成する前に:
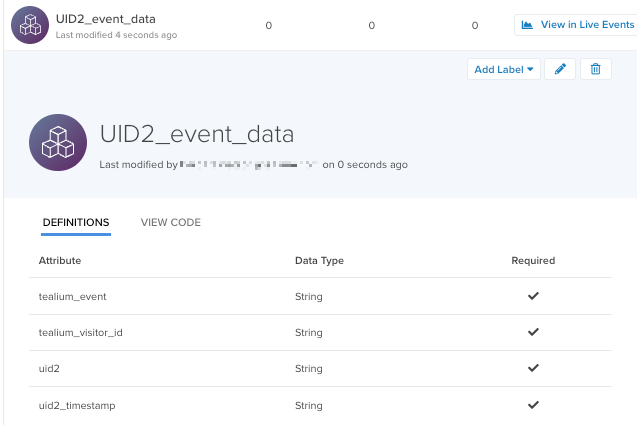
- UID2イベント仕様を定義する:The Trade Deskから受け取ったデータの属性(
uid_identifier、uid2、uid_timestamp)を持つUID2イベント仕様を作成します。この機能は、このイベント仕様を使用してTealium Collectにイベントを送信します。詳細については、Manage event specificationsおよびAbout enrichmentsを参照してください。

- PII属性を選択する:ユーザーを識別するためのPII属性を1つまたは複数選択します。UID2バージョン3は電話番号、メールアドレス、またはその両方をサポートしています。バージョン2は電話番号またはメールアドレスのいずれかをサポートしています。
- UID2訪問属性を作成する:UID2を格納するための訪問属性を作成します。この訪問属性をイベントのUID2属性の値で更新するためのエンリッチメントを追加します。詳細については、Using AttributesおよびAbout enrichmentsを参照してください。
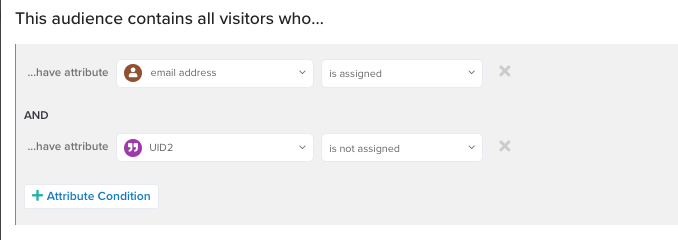
- 特定のオーディエンスを構築する:UID2を持たない特定の訪問(メールアドレス、電話番号、またはその他の識別子を持つ訪問)のためのオーディエンスを作成します。

詳細については、Create an audienceを参照してください。
訪問機能の構成
訪問機能を構成するには:
- トリガーにはProcessed Visitorを選択します。
- Audienceには、UID2がない特定の訪問のために作成したオーディエンスを選択します。
- Trigger Onには
Joined Audienceを選択します。 - デフォルトのコードをexample codeに置き換えます。
- 必要に応じて例のコードを変更します。(コード内の
TODOコメントは必要な変更を示しています。)
例のコード
バージョン3
バージョン3では、単一のリクエストで複数の識別子(例えば、メールアドレスや電話番号)をサポートしています。コード内の属性IDをデータに合わせて更新してください。コードはメールUIDを優先しますが、必要に応じてこれを変更することができます。返されたUIDが既存の訪問UIDと一致しない場合にのみ track() メソッドが実行されます。
Trade Deskの構成属性(api_key, secret)およびUID2属性IDは、スクリプトの開始時に ttd_config オブジェクトでグループ化されています。
バージョン3の例では、次のJSON構造でメール属性のハッシュ化されたUID2を返します:
{
"body": {
"email_hash": [
{
"u": "AdvIvSiaum0P5s3X/7X8h8sz+OhF2IG8DNbEnkWSbYM=",
"p": "EObwtHBUqDNZR33LNSMdtt5cafsYFuGmuY4ZLenlue4=",
"r": 1735689600000
},
{
"u": "IbW4n6LIvtDj/8fCESlU0QG9K/fH63UdcTkJpAG8fIQ=",
"p": null,
"r": 1735862400000
}
],
"phone_hash": []
},
"status": "success"
}
バージョン2
UID2バージョン2は2026年6月30日に廃止されます。既存のUID2バージョン2関数をバージョン3に更新してください。
バージョン2の例では、ユーザー識別子としてメールアドレスを使用しています。電話番号など、異なる識別子を使用するように適応させてください。属性IDは、メール属性の値を取得するために使用されます。属性IDを、あなたの属性に対する正しい値に更新してください。
バージョン2の例では、次のJSON構造でメール属性のハッシュ化されたUID2を返します:
{
"body": {
"mapped": [
{
"identifier": "EObwtHBUqDNZR33LNSMdtt5cafsYFuGmuY4ZLenlue4=",
"advertising_id": "AdvIvSiaum0P5s3X/7X8h8sz+OhF2IG8DNbEnkWSbYM=",
"bucket_id": "a30od4mNRd"
},
{
"identifier": "Rx8SW4ZyKqbPypXmswDNuq0SPxStFXBTG/yvPns/2NQ=",
"advertising_id": "IbW4n6LIvtDj/8fCESlU0QG9K/fH63UdcTkJpAG8fIQ=",
"bucket_id": "ad1ANEmVZ"
}
]
},
"status": "success"
}
最終更新日 :: 2026年January月8日