Building custom tools
Custom Tealium Tools allow you to build complex and rich apps for the Tealium ecosystem.
Tealium Tools allow you to run JavaScript on the current page, similar to an advanced bookmarklet, and gather data to display to the user. With this ability you can build complex and rich tools.
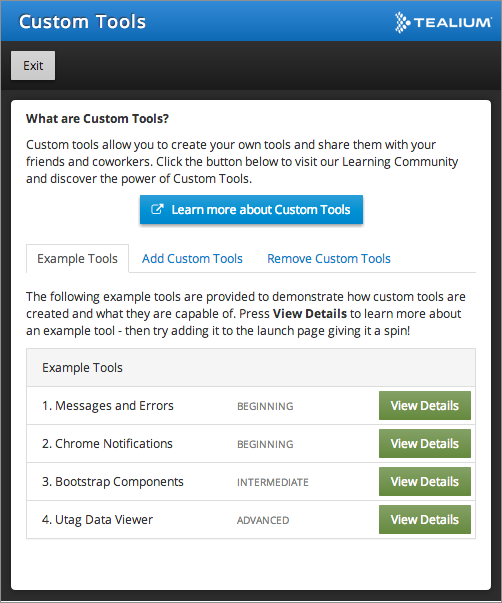
To access the Custom Tools area of the Tealium Tools extension:
- Click the Tealium icon in the upper right of your browser window.
The Tealium Tools dialog displays. - Click the Custom Tools tab.
- Click + Custom Tool.
From here you can view examples of beginner, intermediate, and advanced tools, Add Custom Tools, or Remove Custom Tools. - To view details about an existing tool, click View Details next to any tool under the Example Tools tab to learn more.

For a full list of the custom tools available, see Tealium Tools.
How tools work
JSON Config Object
A custom tool is represented as a JSON-formatted object that describe its properties and functions.
The following example shows the JSON configuration of a simple tool:
{
"id" : "send_message_and_error",
"title": "Messages and Errors",
"description": "This tool demonstrates how to send simple message and error alerts.",
"icon_url" : "https://tools.tealiumiq.com/tools/logo.png",
"scripts": {
"message" : {
"title": "Show Message",
"description": "Press the button below to display a message alert.",
"button_label": "Show me a message!",
"js": "tealiumTools.sendMessage('Hello!', 'This is a sample message!')"
},
"error" : {
"title": "Show Error",
"description": "Press the button below to display an error alert.",
"button_label": "Show me an error!",
"js": "tealiumTools.sendError('Error!', 'This is a sample error!')"
}
}
}
This JSON object is used to share your custom tool. This object is then pasted into Tealium Tools to add it to the extension.
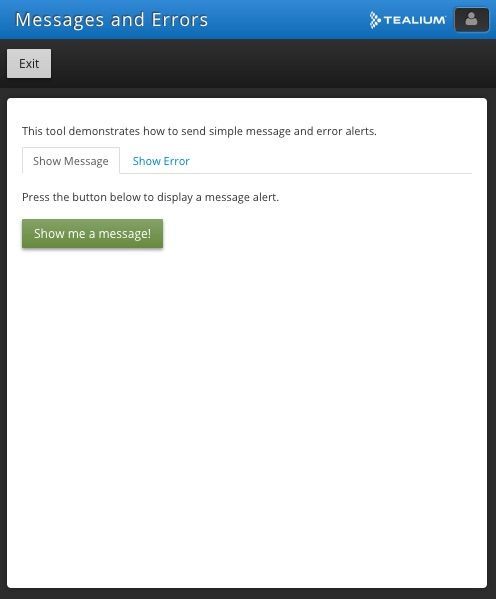
The resulting tool displays as follows:

Descriptions may contain links to external pages for help, etc, by using a span with the “help-link” class. These will be styled like a regular anchor <a> link, but will create a new tab and load the URL that you placed in the data attribute.
Example:
"description" : "Click on <span class=\"help-link\" data-url=\"http://example.com/help.html\">this link</span> for additional information."
JSON properties
The following JSON properties define your custom tool:
| Property Name | Allowed Value | Notes | Required |
|---|---|---|---|
id |
string | This property uniquely identifies the tool. Do not use spaces in your ID. | Yes |
title |
string | The title of the tool as it appears to users. Tealium strongly recommends including a title. | No |
icon_url |
string | The URL of the icon to display at the top of the tool. | No |
description |
string | A description of the purpose of the tool that displays below the icon and above the tabs. | No |
template |
string | A Handlebars template to display content, which is either an escaped string or remote URL. Set the Boolean flag remote_template to true if this value is a URL. |
No |
scripts |
JSON Object | Generates a tabbed display to provide multi-functionality within one tool. You can include more than one script. | Yes |
Scripts property
The “scripts” property contains additional objects that define each of the tabs available in the tool. A ‘script’ object results in a tab that displays near the top of the tool with its own description, input fields, and action buttons.
The following JSON properties define “scripts” objects:
| Property Name | Allowed Value | Notes | Required |
|---|---|---|---|
title |
string | The title of the tool. We strongly recommend you include a title. | No |
button_label |
string | The text displayed on the button. | No |
description |
string | A description of the script. | No |
template |
string | A link to the Handlebars template you want to use specifically for this script. The Handlebars template must be escaped and converted to a string. Use the boolean flag “remote_template” to indicate that you’re using a URL. | No |
js |
string | The JavaScript to execute–either as an escaped string or a URL. If using a URL also set the boolean flag remote_js to “true”. |
No |
remote_js |
boolean | Indicates whether or not you’re providing an URL for the js property. If you’re using a URL, set this to “true”. | Yes |
input |
JSON Object | Generates a form field in the display. Values are referenced in JavaScript at tealiumTools.input |
No |
Input property
The input property contains additional objects that define each of the form fields to display. An input object results in a form field whose value can be referenced in the JavaScript using the tealiumTools.input object. Each key in the input object defines the field name.
Example:
"input" : {
"first_name" : {
"type" : "text",
"placeholder" : "Your First Name Here",
"label" : "First Name"
},
"opt_in" : {
"type" : "checkbox",
"label" : "Check here to opt-in."
}
}
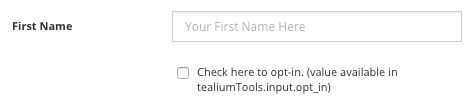
The resulting fields display as follows:

The following JSON properties define “input” objects:
| Property Name | Allowed Value | Notes | Required |
|---|---|---|---|
type |
string | The type of field: text or checkbox. | Yes |
placeholder |
string | The default message displayed in text fields. | No |
label |
string | The label for the field. | Yes |
JavaScript functions
The Tealium Tools framework exposes utility functions for communicating between the tool and the webpage. A special JavaScript object called tealiumTools can be used in your scripts to send data back and forth.
The following methods are available:
| Method | Description |
|---|---|
teaiumTools.sendMessage("string") |
Sends the string in a default template of <p>{{this}}</p> |
tealiumTools.sendError("string") |
Sends the string to a default error pop-up in the Tealium Tools window |
tealiumTools.send() |
Sends the string/object/array to the tool template |
tealiumTools.input |
Accesses the form field values created from the ‘input’ JSON properties defined in the tool’s JSON, such as tealiumTools.input.first_name |
Handlebars templates
The display component of Tealium Tools uses Handlebars, an HTML templating language.
The following example shows a template that can be used to display the key/value pairs found in the Universal Data Object, (UDO), utag.data:
<h4>Check out what I found in utag.data:</h4>
<ul>
{{#each this}}
<li>{{@key}} : {{this}}</li>
{{/each}}
</ul>
Whatever you send via tealiumTools.send('whatever!') will be available in your template as the keyword this. If you send an object or array, you can iterate through the values with a block helper such as {{#each}} as used in the example above.
If you only want to display a string to your users, you can use something simple, as shown in the following example:
<p>{{this}}</p>
This is the default template. If this is all you need, you can skip defining a template altogether.
Additional information
- You can define a template for each script, as well as one top-level template.
- Script templates are only displayed once you have executed a script and sent some data back via
tealiumTools.send(). - If you have not defined a template specific to that script, scripts will fallback to using the top-level template to display data.
-
- Custom CSS styling must be done in-line for now (
<p style="color:red;">). Tealium Tools uses the X Bootstrap framework for styling. If you are familiar with Bootstrap, you can use the available classes for styling.
- Custom CSS styling must be done in-line for now (
Demo tools
The following list of links contain examples of tools you can build.
Cookie Helper Tool
The Cookie Helper tool lets you find and set cookie values on the page.
http://tealium-tools.s3.amazonaws.com/tools/tool_cookieHelper.json
Mini Tealium Web Companion Tool
A simplified version of the Tealium Web Companion. You can see which Tags, Extension, and Load Rules fired on the page.
http://tealium-tools.s3.amazonaws.com/tools/tool_miniTwc.json
Interactive Tool
This tool tests binding buttons in the template to functions on the current page. You can do things like scrape the page for data points or use a simple timer.
http://tealium-tools.s3.amazonaws.com/tools/tool_interactive.json
This page was last updated: October 8, 2024