Generate a UID2 with a visitor function
Learn how to use a visitor function to generate a UID2 for a user and save it in the visitor profile.
How UID2 works
Unified ID 2.0 (UID2) is an open source ID framework from The Trade Desk. UID2 replaces third-party cookies with a deterministic user identifier based on personally identifiable information (PII), such as an email address or phone number. The identifier is hashed and encrypted to create a UID2, which is returned in response to a UID2 request. For more information, see The Trade Desk: UID2 documentation.
A UID2 is supported in The Trade Desk connector and other outbound connectors.
Create a visitor function
We recommend that you use a visitor function to generate a UID2 for each visitor who has PII but no UID2. The function creates the UID2, sends it with the tealium_visitor_id to Tealium Collect, and updates the visitor’s profile.
For details about visitor functions, see About event and visitor functions.
Prerequisites
Before you create a visitor function to generate a UID2:
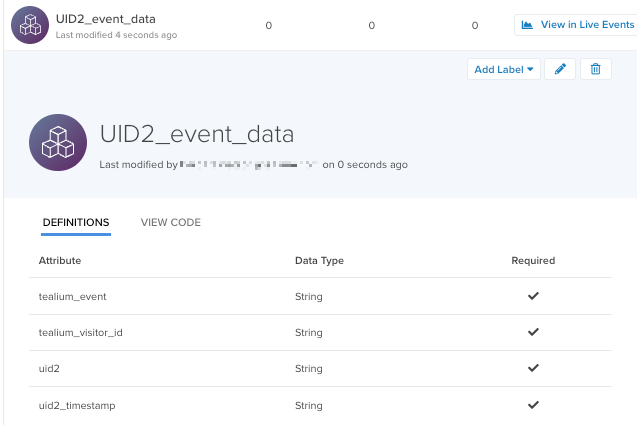
- Define UID2 event spec: Create a UID2 event spec with attributes for the data received from The Trade Desk (
uid_identifier,uid2,uid_timestamp). The function uses this event spec to send an event to Tealium Collect. For more information, see Manage event specifications and About enrichments.

- Select PII attributes: Choose a PII attribute or attributes to identify users. UID2 version 3 supports a phone number, an email address, or both. Version 2 supports either a phone number or an email address.
- Create UID2 visitor attribute: Create a visitor attribute to store the UID2. Add an enrichment to update this visitor attribute with the value of the event UID2 attribute. For more information, see Using Attributes and About enrichments.
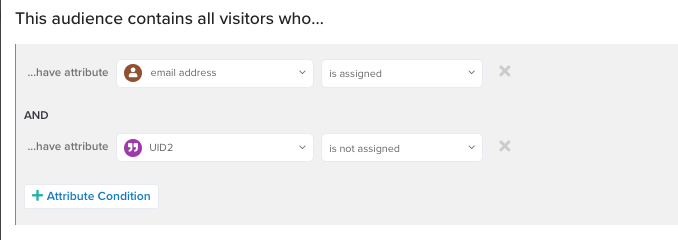
- Build identified audience: Create an audience for identified visitors (those with an email address, phone number, or other identifier) who do not have a UID2.

For more information, see Create an audience.
Configure the visitor function
To configure the visitor function:
- For the trigger, select Processed Visitor.
- For Audience, select the audience created for identified visitors without a UID2.
- For Trigger On, select
Joined Audience. - Replace the default code with the example code.
- Modify the example code as needed. (
TODOcomments in the code mark required changes.)
Example code
Version 3
Version 3 supports multiple identifiers, such as email addresses and phone numbers, in a single request. Update the attribute IDs in the code to match your data. The code prioritizes the email UID, but you can change this as needed. The track() method runs only if the returned UID does not match the existing visitor UID.
The Trade Desk configuration attributes (api_key, secret) and the UID2 attribute ID are grouped in the ttd_config object at the start of the script.
The version three example returns a hashed UID2 for the email attribute in the following JSON structure:
{
"body": {
"email_hash": [
{
"u": "AdvIvSiaum0P5s3X/7X8h8sz+OhF2IG8DNbEnkWSbYM=",
"p": "EObwtHBUqDNZR33LNSMdtt5cafsYFuGmuY4ZLenlue4=",
"r": 1735689600000
},
{
"u": "IbW4n6LIvtDj/8fCESlU0QG9K/fH63UdcTkJpAG8fIQ=",
"p": null,
"r": 1735862400000
}
],
"phone_hash": []
},
"status": "success"
}
Version 2
UID2 version 2 is deprecated on June 30, 2026. Update any existing UID2 version 2 functions to version 3.
The version 2 example uses email addresses as the user identifier. Adapt it to use a different identifier, such as a phone number. An attribute ID is used to get the value of the email attribute. Update the attribute ID with the correct value for your attribute.
The version two example returns a hashed UID2 for the email attribute in the following JSON structure:
{
"body": {
"mapped": [
{
"identifier": "EObwtHBUqDNZR33LNSMdtt5cafsYFuGmuY4ZLenlue4=",
"advertising_id": "AdvIvSiaum0P5s3X/7X8h8sz+OhF2IG8DNbEnkWSbYM=",
"bucket_id": "a30od4mNRd"
},
{
"identifier": "Rx8SW4ZyKqbPypXmswDNuq0SPxStFXBTG/yvPns/2NQ=",
"advertising_id": "IbW4n6LIvtDj/8fCESlU0QG9K/fH63UdcTkJpAG8fIQ=",
"bucket_id": "ad1ANEmVZ"
}
]
},
"status": "success"
}
This page was last updated: December 30, 2025