MyBuys Tag Setup Guide
This article describes how to configure the MyBuys tag in your iQ Tag Management (TiQ) account.
Tag Configuration
First, go to the Tag Marketplace and add the MyBuys tag to your profile. For more information, see Manage Tags.
After adding the tag, configure the below settings:
- Client ID: Your MyBuys Client ID.
- Div ID: The ID attribute of the DOM element on the page where the recommendations should appear.
- MySite Recommendation Zone: The numeric zone number.
- Global CSS Path: The default URL to the global MyBuys CSS (if used).
- Client CSS Path: The URL to the client-specific CSS (if used).
Load Rules
Load Rulesdetermine when and where to load an instance of this tag on your site.
Recommended Load Rule: All Pages.
Data Mappings
Mapping is the process of sending data from a data layer variableto the corresponding destination variable of the vendor tag. For instructions on how to map a variable to a tag destination, see data mappings.
The following tables explain the different page types and events that MyBuys tracks and how the corresponding data is mapped within Tealium iQ. Your Universal Data Object should already contain the page_type and event_name variables.
Page Types
| MyBuys Page Type | Tealium Page Type (page_type) |
Required/optional |
|---|---|---|
| Home | home |
Required |
| High Level Category | section |
Required |
| Leaf Level Category | category |
Required |
| Product Detail | product |
Required |
| Search Results | search |
Required |
| Add to Cart | cart_add (event_name) |
Required |
| Shopping Cart and Checkout | cart, checkout |
Required |
| Order Confirmation | receipt |
Required |
| Sale | sale |
Optional |
| New Arrivals | new_arrivals |
Optional |
| Brand Home | brand_home |
Optional |
| Brand | brand |
Optional |
| Landing Page | landing |
Optional |
| My Page | account |
Optional |
| Product Ratings | product_ratings |
Optional |
| Email Newsletter Signup | email_signup (event_name) |
Optional |
The name of the page_type variable might vary for your implementation. The mapping toolbox makes it easy to connect the Tealium page types to the MyBuys page types. When you map the page_type variable, click on the “Page Types” tab, then enter the values populated in the Tealium UDO and select the corresponding MyBuys page from the drop-down menu.
The same type of mapping can be used to track events using the event_name variable.
E-Commerce
Map to these destinations for sending ecommerce–specific Data Layer variables. We typically recommend using Tealium’s E-Commerce Extension for this purpose. Why? When it is properly configured, the Extension automatically maps your variables to the appropriate destinations for all E-Commerce enabled Tags in your profile. That way you don’t have to map those variables over and over for every one of your Tag. If you, however, decide to override any Extension variable, or otherwise your variables are not available to the Extension, you must manually map a data source to its destination using the toolbox.
Variables By Page Type
These MyBuys page types have the following variables associated with them. If these variables are mapped in the E-Commerce Extension then their values will be passed automatically to the MyBuys tag. Otherwise they will need to be mapped explicitly in the tag configuration. Please note that Tealium variable names may vary.
High Level Category
| MyBuys Variable | Tealium Variable | Mapping |
|---|---|---|
| categoryId | category_id |
Mapped |
| addItemPresentOnPage | product_on_page (Array) |
Mapped |
Leaf Level Category
| MyBuys Variable | Tealium Variable | Mapping |
|---|---|---|
| categoryId | category_id |
Mapped |
| addItemPresentOnPage | product_on_page (Array) |
Mapped |
Brand Page (Optional)
| MyBuys Variable | Tealium Variable | Mapping |
|---|---|---|
| brandname | brand_name |
Mapped |
| addItemPresentOnPage | product_on_page (Array) |
Mapped |
Product Detail Page
| MyBuys Variable | Tealium Variable | Mapping |
|---|---|---|
| addItemPresentOnPage | product_on_page (Array) |
Mapped |
| productId | product_id (Array) |
E-Commerce |
Product Ratings Page
| MyBuys Variable | Tealium Variable | Mapping |
|---|---|---|
| productId | product_id (Array) |
E-Commerce |
Search Results Page
| MyBuys Variable | Tealium Variable | Mapping |
|---|---|---|
| addItemPresentOnPage | product_on_page (Array) |
Mapped |
Add to Cart Page/Event
| MyBuys Variable | Tealium Variable | Mapping |
|---|---|---|
customer_email (defaults to customer_id) |
Mapped (E-Commerce) | |
| amount | cart_total_value |
Mapped |
| optin | customer_optin |
Mapped |
| addCartItemQtySubtotal | cart_product_id, cart_product_quantity, cart_product_price (Arrays) |
Mapped |
Shopping Cart Page
| MyBuys Variable | Tealium Variable | Mapping |
|---|---|---|
customer_email (defaults to customer_id) |
Mapped (E-Commerce) | |
| amount | cart_total_value |
Mapped |
| optin | customer_optin |
Mapped |
| addCartItemQtySubtotal | product_id, product_quantity, product_price (Arrays) |
E-Commerce |
Order Confirmation Page
| MyBuys Variable | Tealium Variable | Mapping |
|---|---|---|
customer_email (defaults to customer_id) |
Mapped (E-Commerce) | |
| orderId | order_id |
E-Commerce |
| amount | order_subtotal |
E-Commerce |
| optin | customer_optin |
Mapped |
| addCartItemQtySubtotal | product_id, product_quantity, product_price (Arrays) |
E-Commerce |
Email Signup Page/Event
| MyBuys Variable | Tealium Variable | Mapping |
|---|---|---|
customer_email (defaults to customer_id) |
Mapped (E-Commerce) | |
| gender | customer_gender |
Mapped |
| zipcode | customer_postal_code |
E-Commerce |
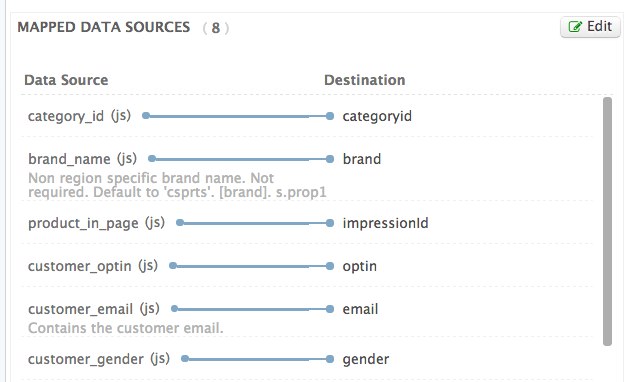
Sample MyBuys Variable Mapping in Tealium iQ:

MySite Recommendation Zones
MySite Recommendation Zones can be configured by specifying two settings: the DIV ID and the zone number. The DIV ID should reference the id attribute of an HTML tag in the page where the recommendations should appear. The zone number will match the numeric zone created for your MyBuys recommendations. It is recommended to have these HTML elements hard-coded onto the page to ensure proper placement.
Example:
<body>
...
<div id="mybuys1"></div>
...
</body>
To configure multiple zones per page, additional mappings are required for the divs and zones variables. The values of these variables should be arrays containing a list of DIV ID’s and the matching zone numbers.
In this example, mb_divs and mb_zones have been defined as new variables and are set as arrays of their respective values using a Set Data Values extension. The arrays can be populated using the JS Code assignment option. Zones can be configured on a page-by-page basis by creating multiple extensions, each with a condition.
Example extension setting multiple zones on the product detail page:

Result:
// On the product page (when page_type equals "product")
b.mb_divs = ["mybuys1", "mybuys2", "mybuys3"]
b.mb_zones = ["1", "2", "3"]
Verifying the Tag
The MyBuys tag should behave identically inside of Tealium as it would outside of Tealium. The easiest way to verify that the MyBuys tag is working is to inspect the network traffic as the page loads. As Tealium loads and fires the MyBuys tag there will be several requests to the MyBuys servers to fetch the CSS files, the JavaScript code files, and ultimately the final pixel call containing the dynamic attributes.
This page was last updated: December 11, 2017